делать магию
Тогда дело останется за малым. Вы должны выбрать и загрузить нужный шрифт. Не забудьте установить его на свой компьютер! Во время установки можно есть французские булочки и пить чай.
Как сделать неоновую надпись своими руками:
- Напишите текст и масштабируйте надпись до нужного размера.
- На панели «Слои» дважды щелкните слой и откройте меню с настройками стиля слоя.
- Установите непрозрачность заливки на 0%.
- шаг за шагом «Гонка» ставить Размер на 4 пикселя и Ubicación выберите «От центра», выберите цвет обводки опционально.
- шаг за шагом «Внешняя яркость» просить режим смешивания — «Обычный». Выберите любой цвет из палитры, которая вам нравится. Размер установить на 12 пикселей.
- шаг за шагом «внутреннее свечение» просить режим смешивания — «Обычный». выбрать любой цвет палитры по желанию. Размер установить на 12 пикселей.
- шаг за шагом «Оттенок» y «Внутренняя тень» ставить Размер на 7 пикселей, Предвзятость на 7 пикселей.
- Создайте дубликат слоя с помощью Ctrl + J.
- Отключите все настройки на панели «Слои», кроме «Штрихи».
- настроить на «Гонка» следующие варианты: Размер на 2 пикселей, Цвет — белый.
- Неоновая надпись готова! И ты молодец!
Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник
(Rectangle Tool),
чтобы создать прямоугольник размерами 11 x 15 px.
Примечание
переводчика:
далее, я опишу весь процесс создания крепления: 1. в
настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2.
Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3.
Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку
(Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка
(Direct Selection Tool),
с помощью данного инструмента, выделите центральные точки, которые вы добавили,
а затем, нажмите один раз клавишу со стрелкой ‘Влево’
, чтобы сместить точки на 1
px
влево.
Примечание
переводчика:
1. при выделении точек Стрелкой, удерживайте
клавишу (Shift) 2. вы
не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки
станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’,
чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы
заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат
прямоугольника, для этого идём Редактирование
– Трансформация – Поворот 90° по
часовой стрелке
(Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных
(horizontal) фрагментов текста, а второй
слой назовите ‘V’ (для вертикальных
(vertical).
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения
. И выставляем параметры ширины и высоты на 1280*720. - Затем открыть Фильтр-Коррекция дисторсии
. - Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность»
. - Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).

How to Create a Neon Text Effect in Photoshop
Step 1: Create Your Background
Create a new document and go to File > Place Embedded, then open the image you want to set as the background. Most people use a brick or a dark color image as it gives a striking contrast to the neon text effect.
Step 2: Edit the Background
Click on the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Levels. Then on the Properties panel, evoke the Clip adjustment to layer option to change the Shadow value.
Then tap the Create new fill or adjustment layer again to find Hue/Saturation option. Finally click the Clip adjustment to layer icon at the bottom of the Properties panel, and here adjust the Saturation and Lightness value to darken the image.
Step 3: Create a Neon Text
Use the font Beon Medium to create a text in All Caps and here you can customize the color and size of the text. Then, duplicate the layer and make it invisible by clicking the eye icon.
Step 4: Separate the Horizontal and Vertical Part
Right-click the copy layer and choose the Rasterize Type. Next you need to separate the vertical and diagonal parts of the neon text letters from the horizontal ones. By doing so, you can apply the effects with flexible Angel Value options.
Now pick any selection tool you like, click the Add to selection icon in the Options bar and select all the horizontal parts of the neon text letter you created. After the separation process, go to Edit > Cut and then Edit> Paste Special > Paste in Place to place the divided parts in a new layer and get a copy. Give it a name and change the layer’s Fill value to 0.
Step 5: Make Editing of Each Layer
Now you’ll see four layers: the original horizontal layer and the copy, the vertical layer and the copy. To give the Photoshop text a glowing design, you should do as follow. Add a Bevel and Emboss > Add a Contour > Add an Inner Shadow >add an Inner Glow >Add a Drop Shadow to each layer with settings based on your needs. Repeat the steps until you complete editing on four layers.
Step 6: Customize the Text with Cables and Glows
To make the text look more authentic, you can add cables and glows to the creation. Once you complete the neon text, export the text and apply it to your videos.
Create a Realistic Neon Light Text Effect in Photoshop
How to Create a Neon Text Effect on Video in An Easier Way
The thing is, even with stating the simplest steps to create neon text using Photoshop, it still looks complex and somehow complicated. This is because the neon text effect was created; it would have been easier if it had been added directly to the video. And to do this, you need a more advanced tool to pull it off.
Talking about an advanced tool, we would like to introduce FlexClip: the world’s best online tool for adding Neon text effect on videos. The tool comes with both innovation and advanced applications, which is why you get interesting features like rich text styles and fonts, easily adjusted texts, and an easy-to-use user interface. Below is how you can add neon text effects online using FlexClip.
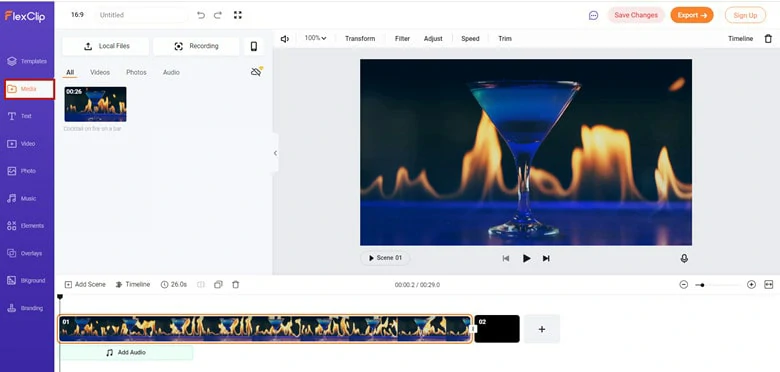
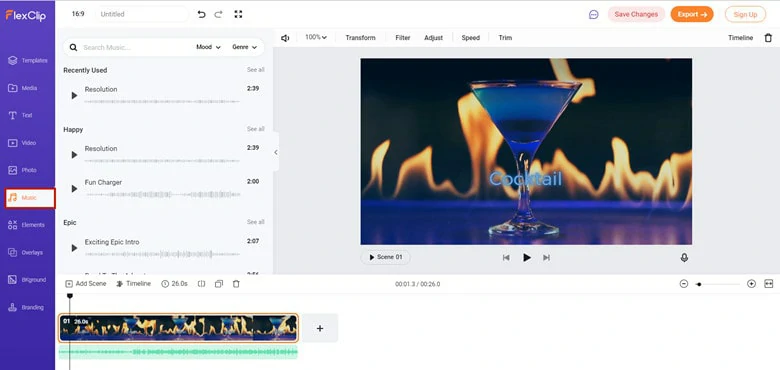
Step 1
Using the “Upload” feature to import your footage and drag them to the timeline.

Upload Media Resources to FlexClip
Create a Video
View Templates
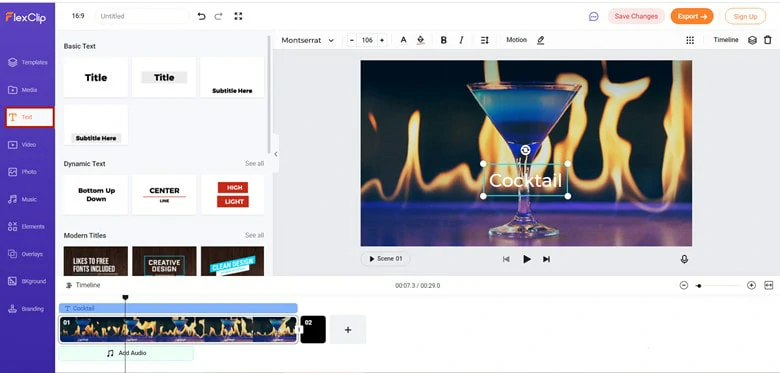
Step 2
Navigate to the Text section and select your preferred text font from the many options on the list.

Add Text to Your Video
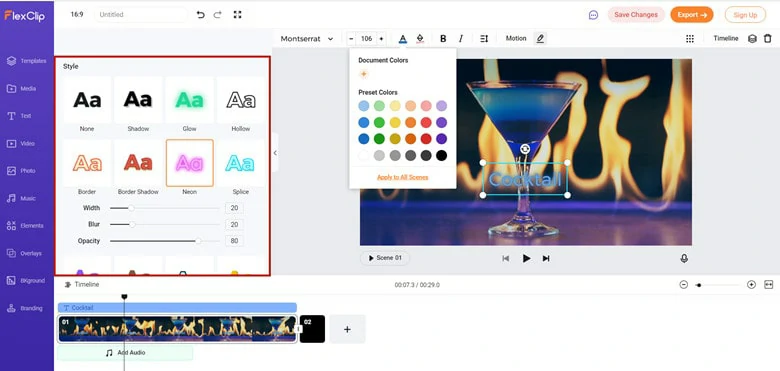
Step 3
Select the text you just typed in and apply the Neon effect in the Style panel.

Apply the Neon Text Effect
Step 4
Change the text color, size, and position. If necessary, add a dynamic song to increase the atmosphere of energy.

Apply the Neon Text Effect
Step 5
Download and export.
The Bottom Line
Finally, it is in place to say that the neon text effects remains one of the most appealing inventions in video content creation, and a tool like FlexClip has come to make the whole process of adding neon text in videos very easy, through its many innovative and appealing features like transition, filters, and much more. So, go ahead, leverage the innovation a tool like FlexClip has to offer and be glad you did.
FlexClip Editor
Professional in video editing and video marketing, we’d love to give some constructive tips and tricks to help our users make fantastic videos.
Saplausos
Будь самым стильным! Используйте суперэффекты:
Как избежать файлов cookie
- Фильтры и маски для TikTok.
- Бьюти-приложения для видео.
- Красивые шрифты.
- Видеоредакторы.
- Удалить товар с фотографии.
- Простой дизайн.
- Оживите фотографию.
- Объедините 2 фотографии на 1 лицо.
- Акварельные штрихи.
- Надпись по кругу фото.
- Изменение цвета элемента на фотографии.
- 20 лучших фильтров VSCO.
- Рамки (большая коллекция).
- Двойная экспозиция.
- Изображения в стиле полароид.
Множество трюков, секретов обработки, лучшие фильтры и необычные маски. А также как сделать радугу на лице, наложить текст, правильно выложить раскладку на фото — описано в статье большой команды. Нажмите на изображение!
Спасибо за ваше время
Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные
(Horizontal), чтобы
применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение
(Bevel and Emboss). Установите следующие настройки:
-
Размер
(Size): 16 - Уберите галочку в окошке Глобальное освещение
(Use Global Light) -
Угол
(Angle): 18 -
Высота
(Altitude): 58 -
Контур глянца
(Contour): Half Round - Поставьте галочку в окошке Сглаживание
(Anti-aliased) -
Режим подсветки
(Highlight Mode): Яркий
свет (Vivid Light) -
Режим тени
(Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур
(Contour) со следующими настройками:
-
Контур глянца
(Contour): Sawtooth 2 - Поставьте галочку в окошке Сглаживание
(Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение
(Inner Glow) со следующими настройками:
-
Режим наложения
(Blend Mode): Линейный свет (Linear Light) -
Шум
(Noise): 5% -
Цвет
: #ffdcfa -
Источник
(Source): Из центра (Center) -
Размер
(Size):
38
Шаг 4
Добавьте стиль слоя Внешнее свечение
(Outer Glow) со следующими настройками:
-
Цвет
: #7f2d65 -
Размер
(Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы
дополнительно добавили глянец и свечение.
Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px
, установите Разрешение
(Resolution) 300
.
Итак, идём Файл
– Поместить встроенные
(File > Place Embedded), и в
появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter
), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку
(Create new fill or adjustment layer) и в появившемся
меню, выберите опцию Levels Уровни
Шаг 3
Преобразуйте данный корректирующий слой Уровни
(Levels) в обтравочную маску к слою с текстурой кирпичной стенки.
Далее, в настройках корректирующего слоя Уровни
(Levels), установите
значение для Теней
(Shadows) 85
.
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность
(Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите
значение Насыщенности
(Saturation) 11
, а
значение Яркости
(Lightness) -83
.
Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого
мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’
. Поменяйте
режим наложения для данного слоя на Линейный
свет
(Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть
(Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом
(не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на
заднем фоне’
. Назовите этот слой ‘Провода’
. Выберите инструмент Перо
(Pen Tool), в настройках данного инструмента выберите режим Контуры
(Path).
Что вам нужно сделать далее- это создать контуры там,
где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также
создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не
должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка
(Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу
(Ctrl
).
Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее,
щёлкните за пределами контура, таким образом, создав отдельный контур, который
не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 5
Выберите инструмент Кисть
(Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти
(Window > Brush), установите
жёсткую круглую кисть 7 px
, значение Интервала
(Spacing) 1
.
Шаг 6
Установите цвет переднего плана на #252525 , выберите
инструмент Стрелка
(Direct Selection Tool), щёлкните
правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура
Шаг 7
В появившемся окне, выберите инструмент Кисть
(Brush), а также уберите галочку в окошке Имитировать нажим
(Simulate Pressure).