Как сделать обводку к тексту в PowerPoint: детальное руководство
Вот несколько шагов, которые вам потребуется выполнить:
- Выберите текст, к которому вы хотите добавить обводку. Это может быть заголовок слайда, акцентный текст или какая-то другая часть вашей презентации.
- Выделите текст, щелкнув на нем и зажав левую кнопку мыши.
- В верхнем меню PowerPoint найдите вкладку «Формат» и нажмите на нее.
- В появившейся панели инструментов выберите опцию «Контур шрифта».
- Выберите желаемый цвет обводки из предлагаемых вариантов или настройте свой собственный цвет.
- Установите желаемую толщину обводки, используя ползунок или вводя числовое значение.
- Посмотрите на результат! Обводка должна быть применена к выделенному тексту.
Это довольно простой процесс, не так ли? Теперь вы можете экспериментировать с различными цветами и толщиной обводки, чтобы найти наиболее подходящий визуальный стиль для вашей презентации.
Не забудьте также задать себе вопрос: «Где и какая обводка будет выглядеть наиболее эффективно?». Помните, что обводка должна дополнять ваш контент и быть читабельной для вашей аудитории.
Важно отметить, что обводка к тексту можно применить не только в PowerPoint, но и в других программах для создания презентаций
Преимущество использования обводки заключается в ее универсальности и способности привлечь внимание слушателей
Теперь, когда вы знаете, как сделать обводку к тексту в PowerPoint, вы можете использовать эту функцию, чтобы сделать свою презентацию более привлекательной и профессиональной. Удачи вам!
Выбор шрифта и размера
Шрифт и размер текста играют важную роль в создании общего визуального впечатления от презентации. Они могут помочь установить нужный тон и стиль, а также сделать текст более читаемым и привлекательным для аудитории.
При выборе шрифта необходимо учитывать его читаемость. Шрифт должен быть достаточно крупным, чтобы его можно было легко прочитать с любого расстояния. Однако не стоит перегружать презентацию слишком крупным шрифтом, так как это может создать эффект «обилия» текста. Выберите шрифт, который является ясным и легкочитаемым, чтобы текст на слайдах был легко воспринимаемым.
Также не стоит забывать о стиле презентации. Если вам нужно создать строгий и формальный вид, выберите классический шрифт, такой как Arial или Times New Roman. Для более креативных и неформальных презентаций можно использовать более нестандартные шрифты.
Размер шрифта также играет важную роль. Слишком маленький текст будет сложно прочитать, особенно на больших слайдах. С другой стороны, слишком большой текст может занимать слишком много места на слайде и создавать неряшливый вид. Рекомендуется выбирать размер шрифта, который подходит для вашего контента и слайдов. Вы можете использовать разные размеры шрифта для заголовков, подзаголовков и текста, чтобы выделить важные элементы и создать иерархию информации.
В конечном счете, выбор шрифта и его размера должен быть обоснованным и соответствовать вашей общей концепции презентации. Он должен быть читаемым и удобным для аудитории. Не бойтесь экспериментировать и находить то, что работает лучше всего в вашем случае.
Помните, что шрифты должны сочетаться с остальным дизайном слайда и быть согласованными с общим стилем презентации. Удачного выбора шрифта и размера, и пусть ваша презентация станет привлекательной и легко воспринимаемой!
Редактирование текста в Photoshop
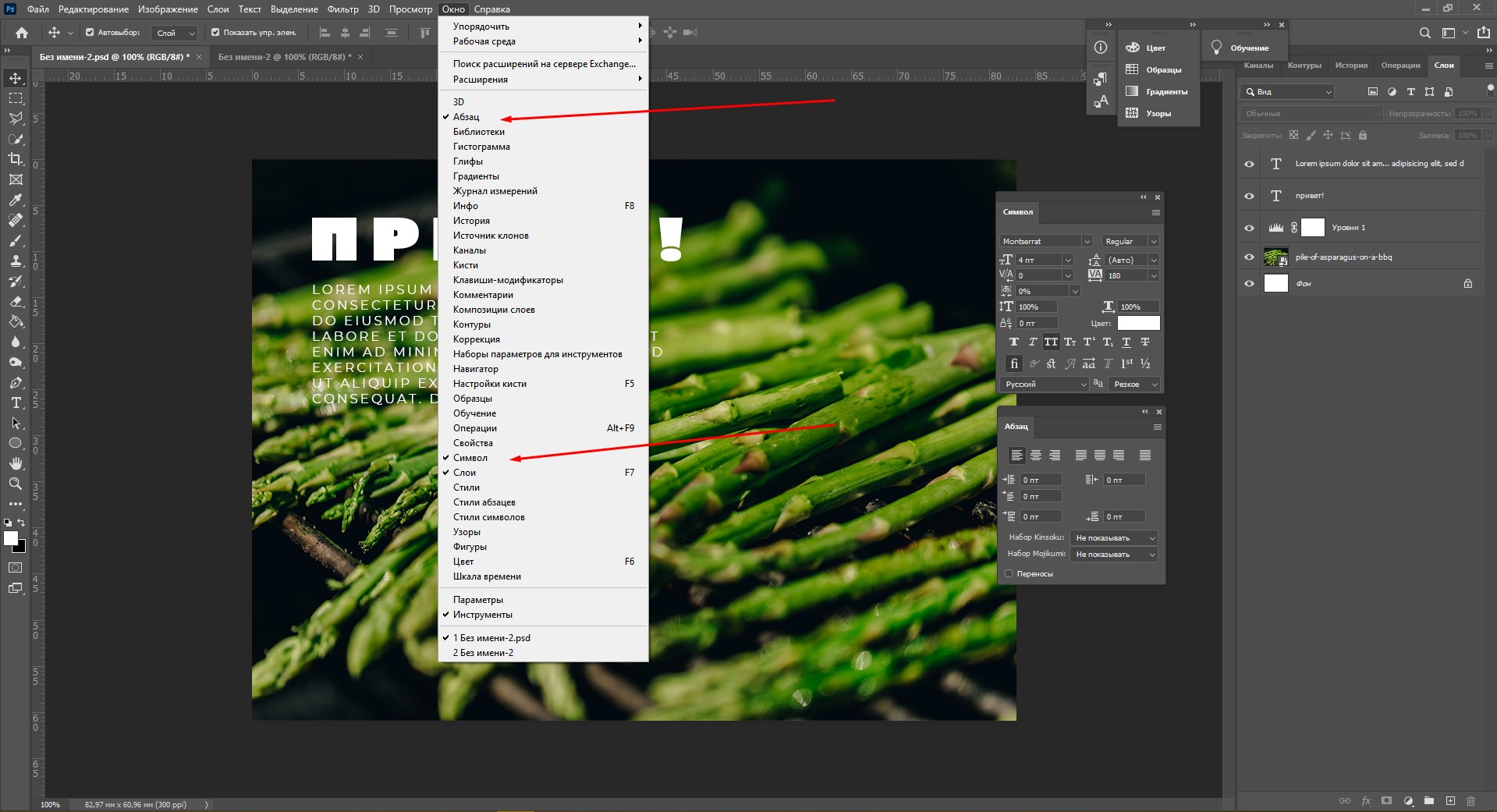
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

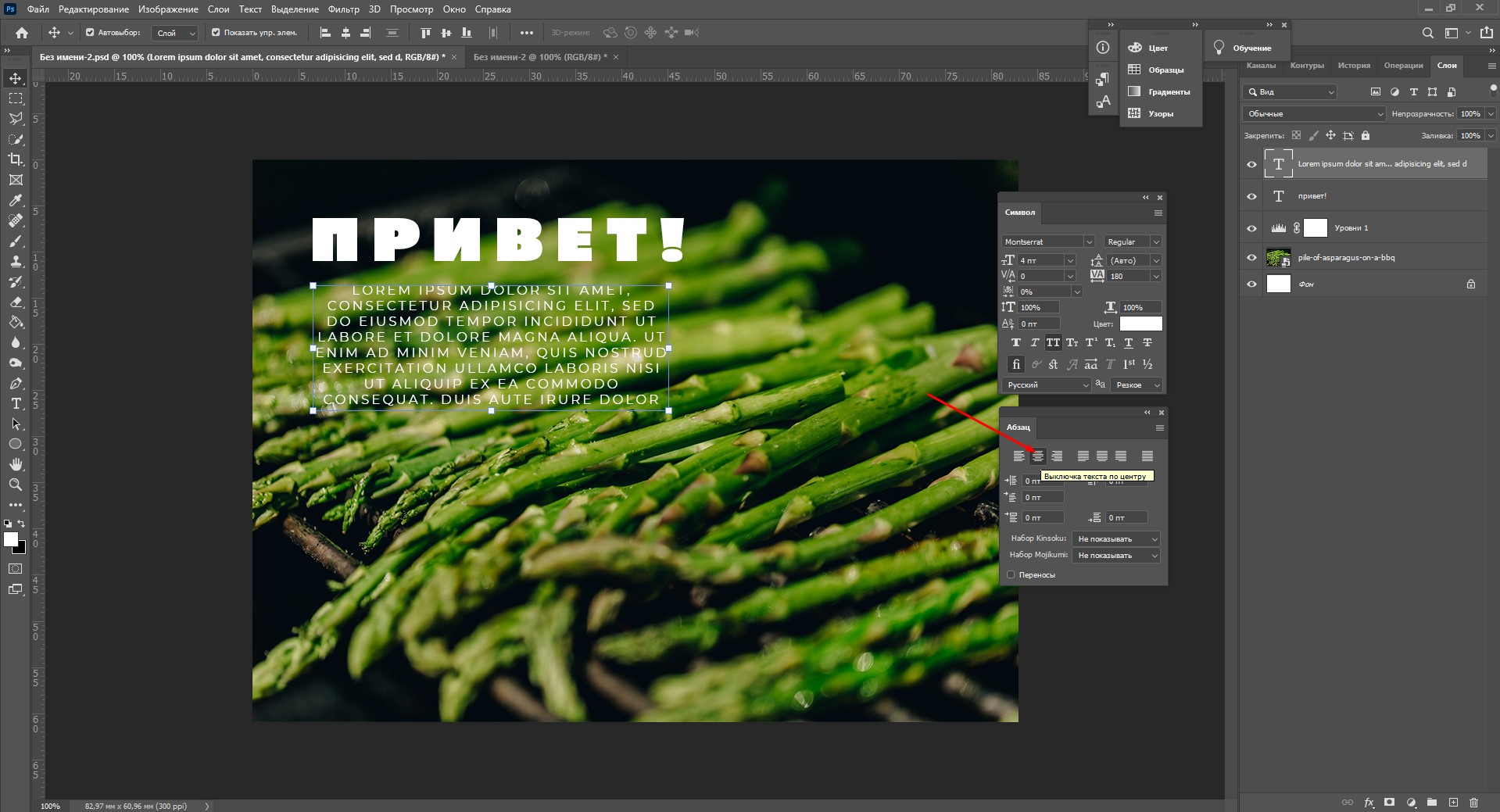
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
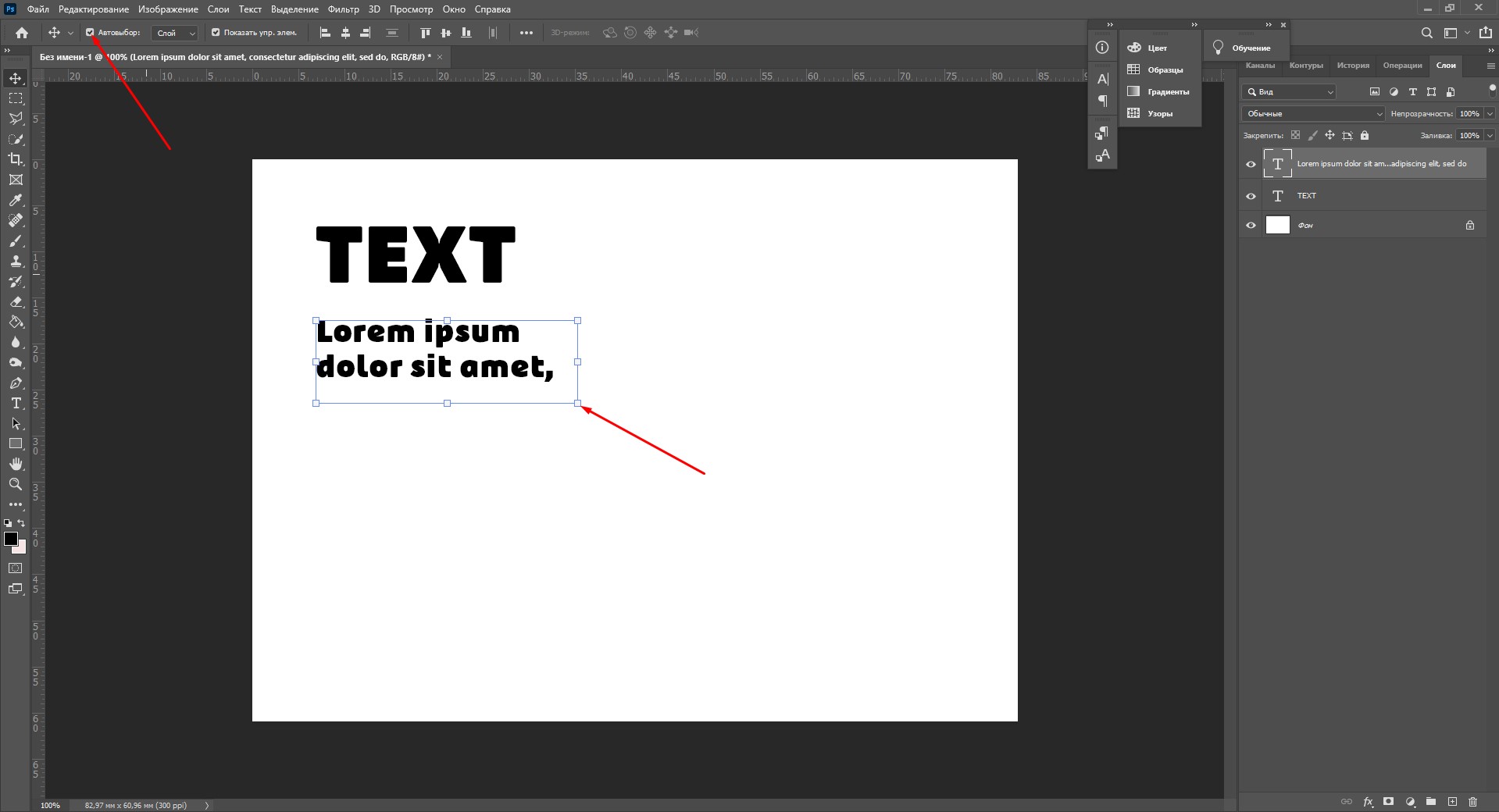
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

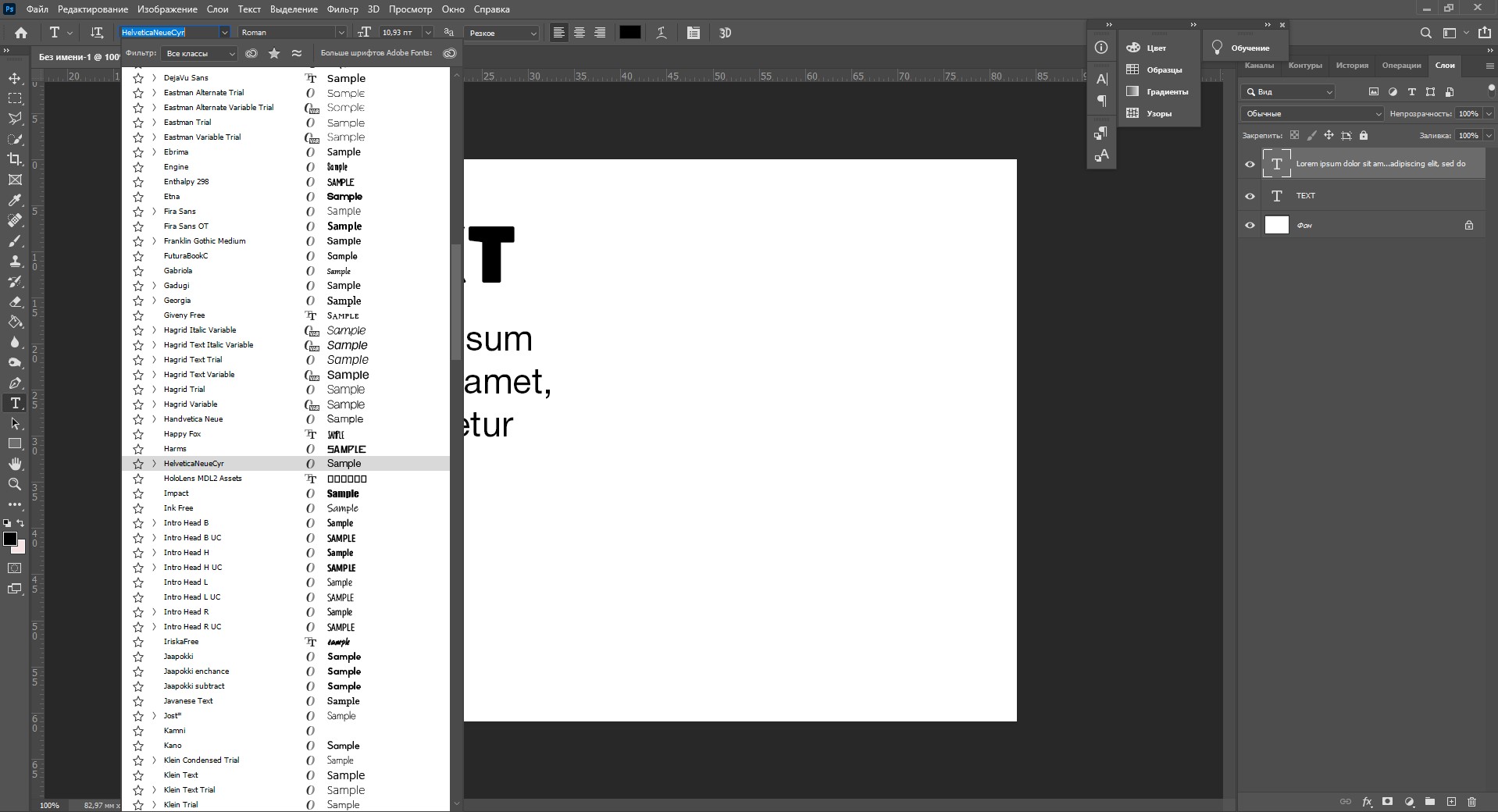
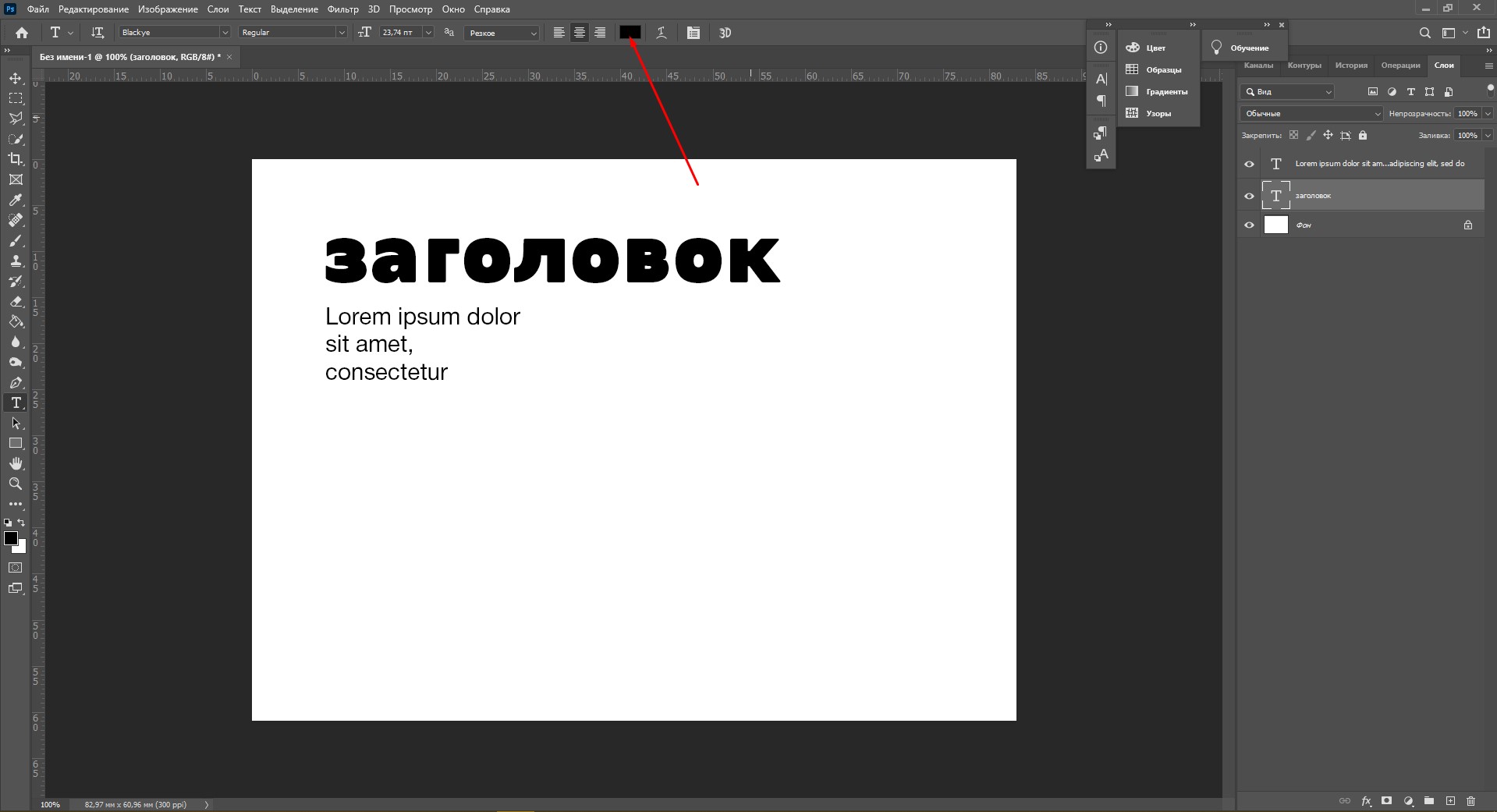
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.


Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как поменять цвет текста
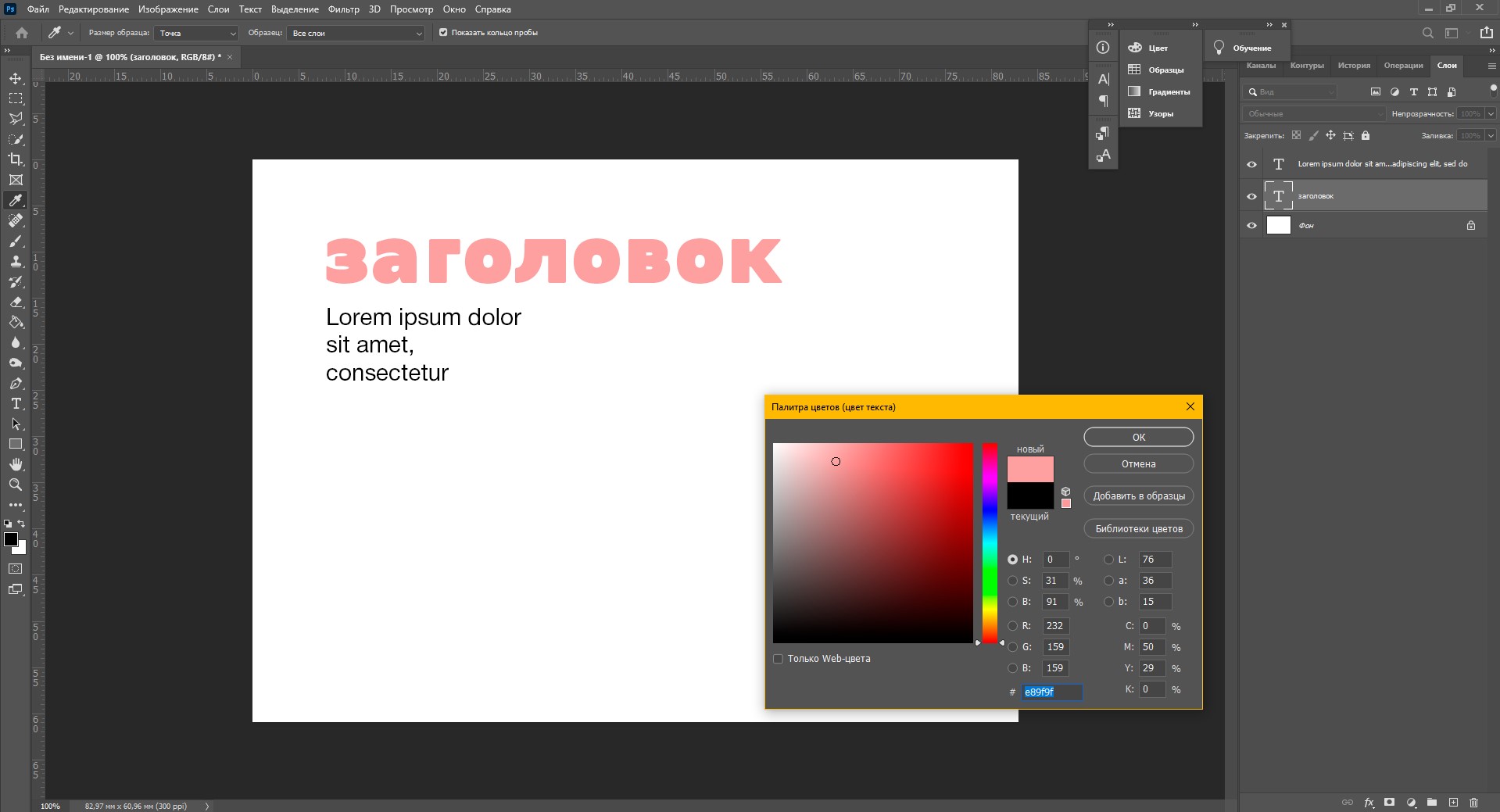
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

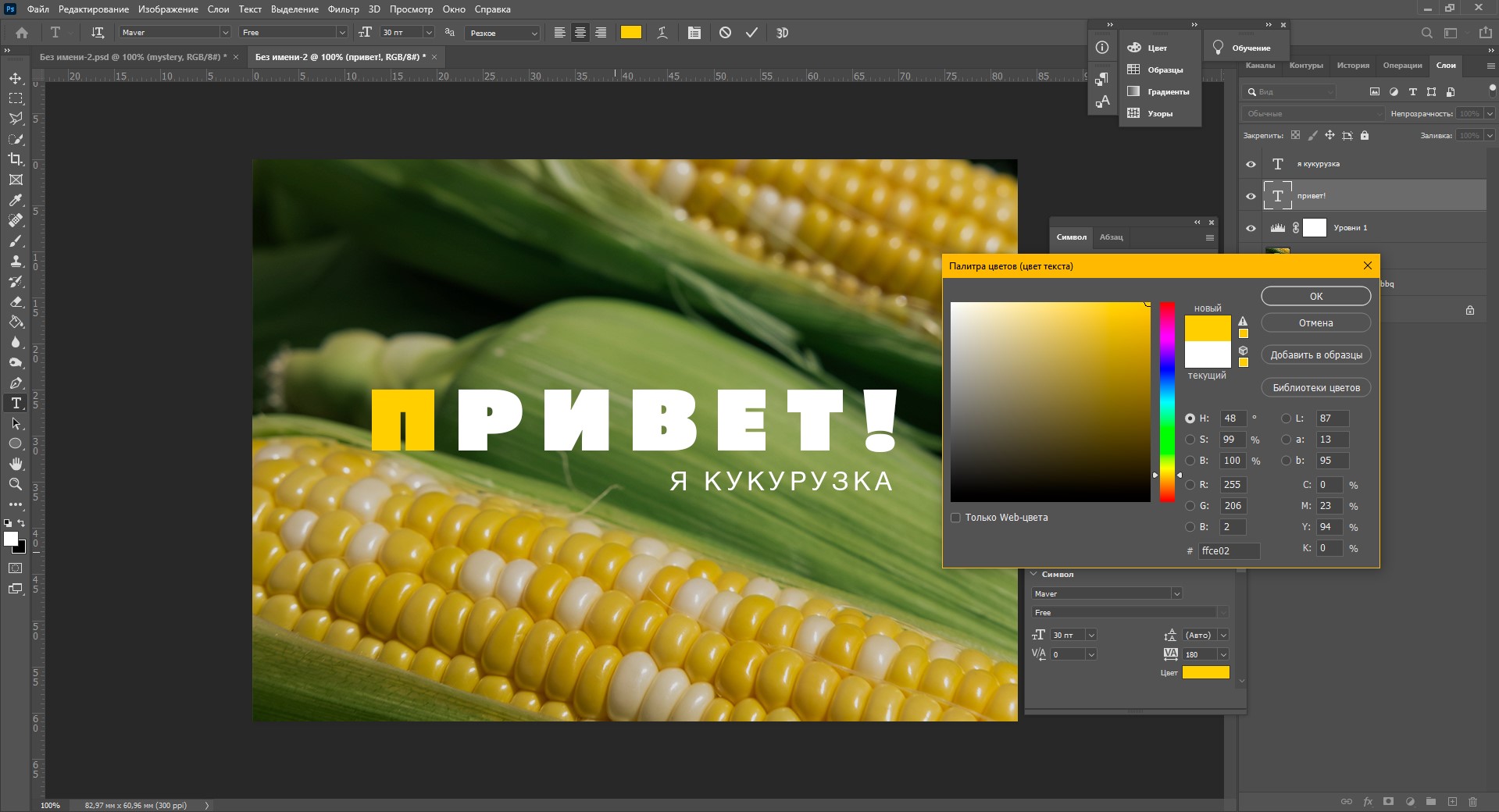
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
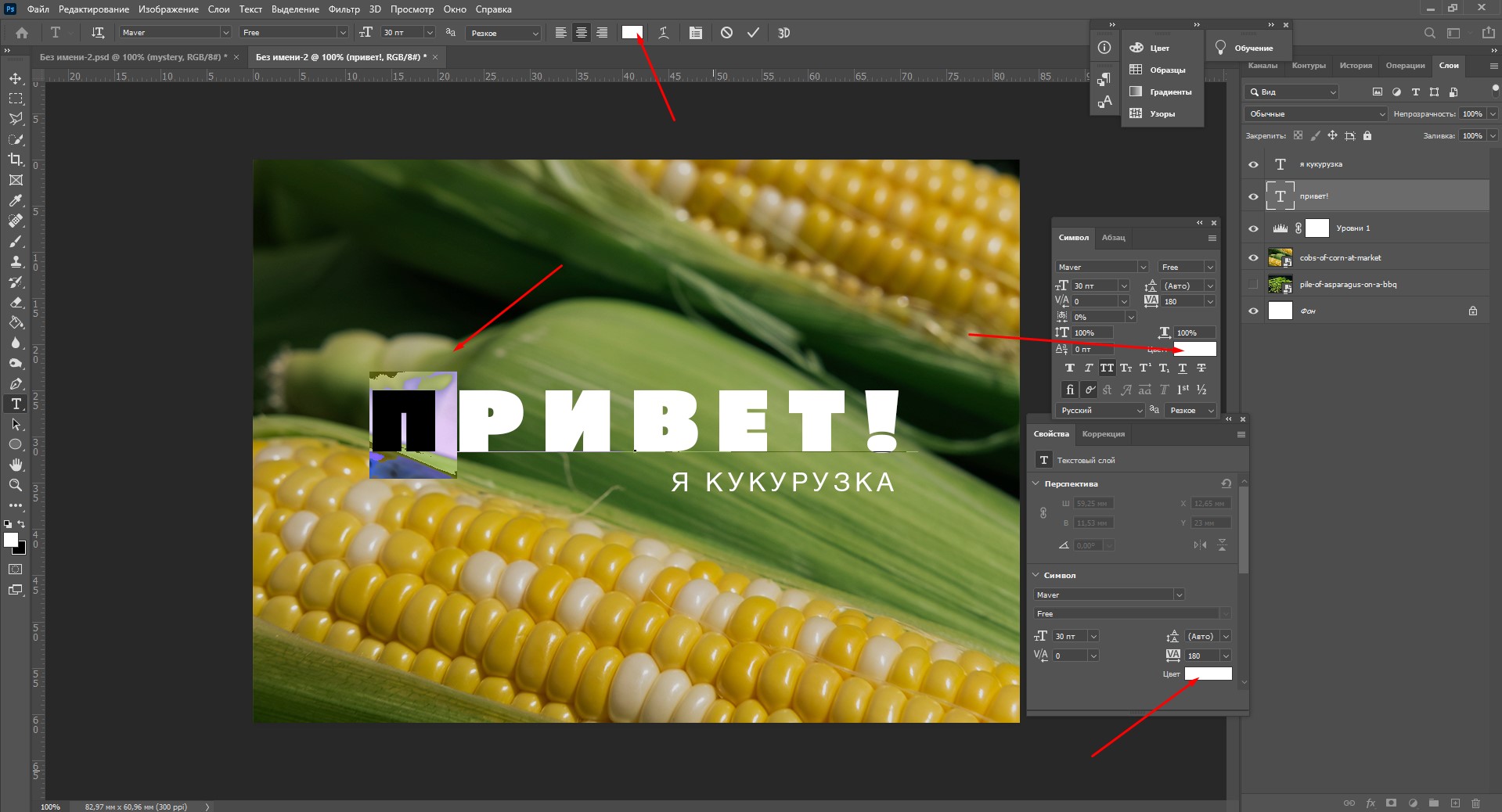
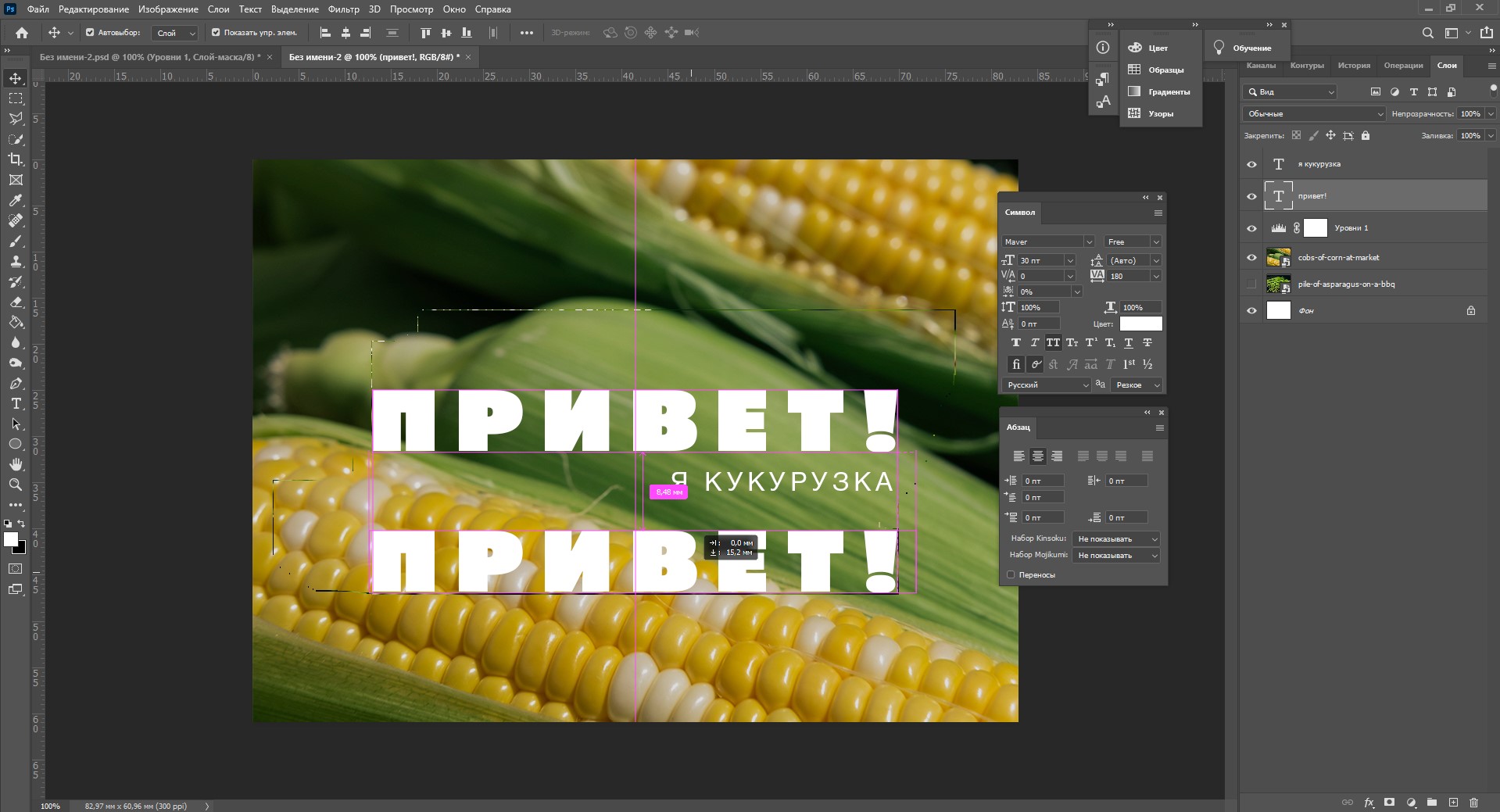
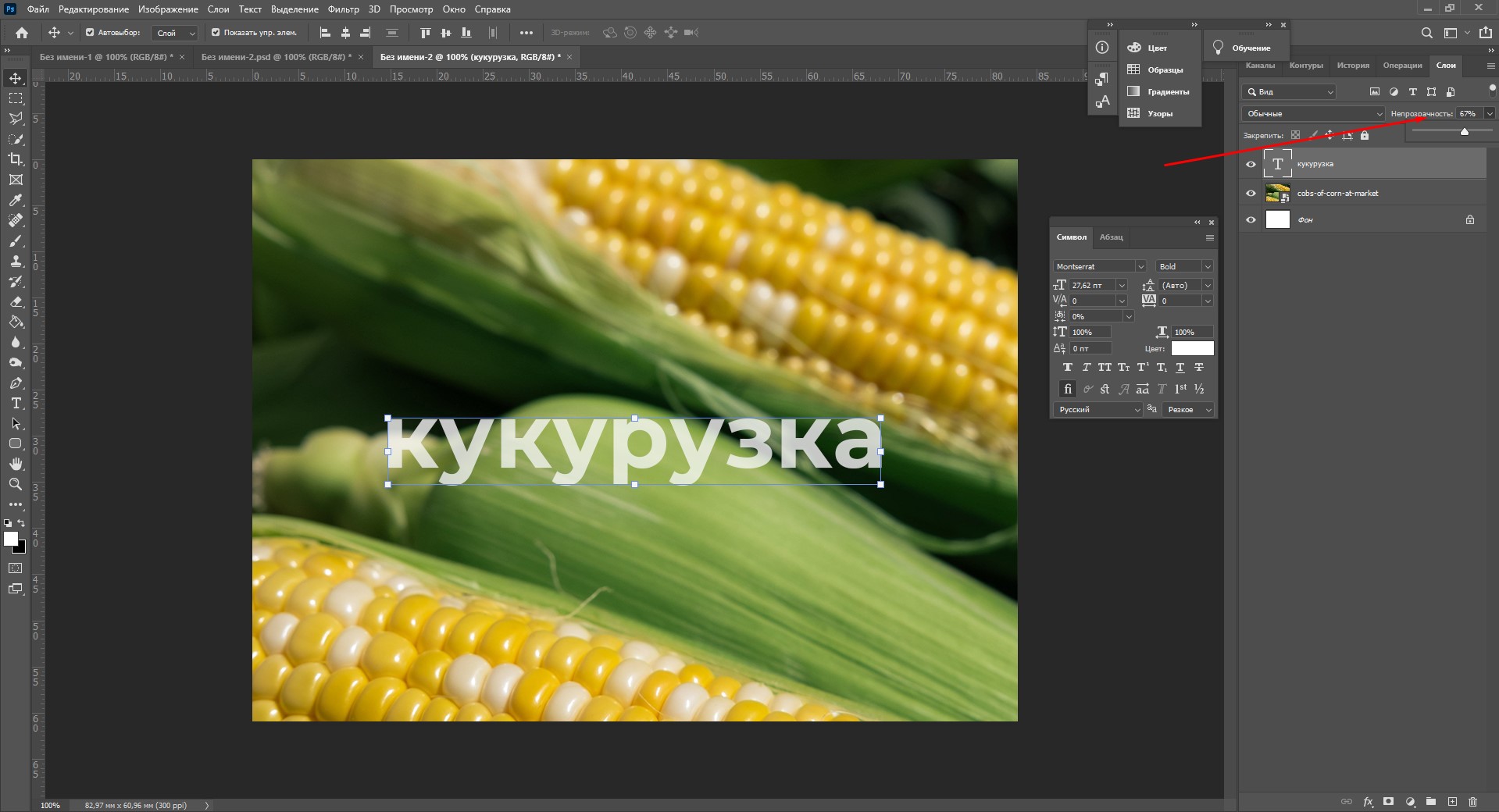
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
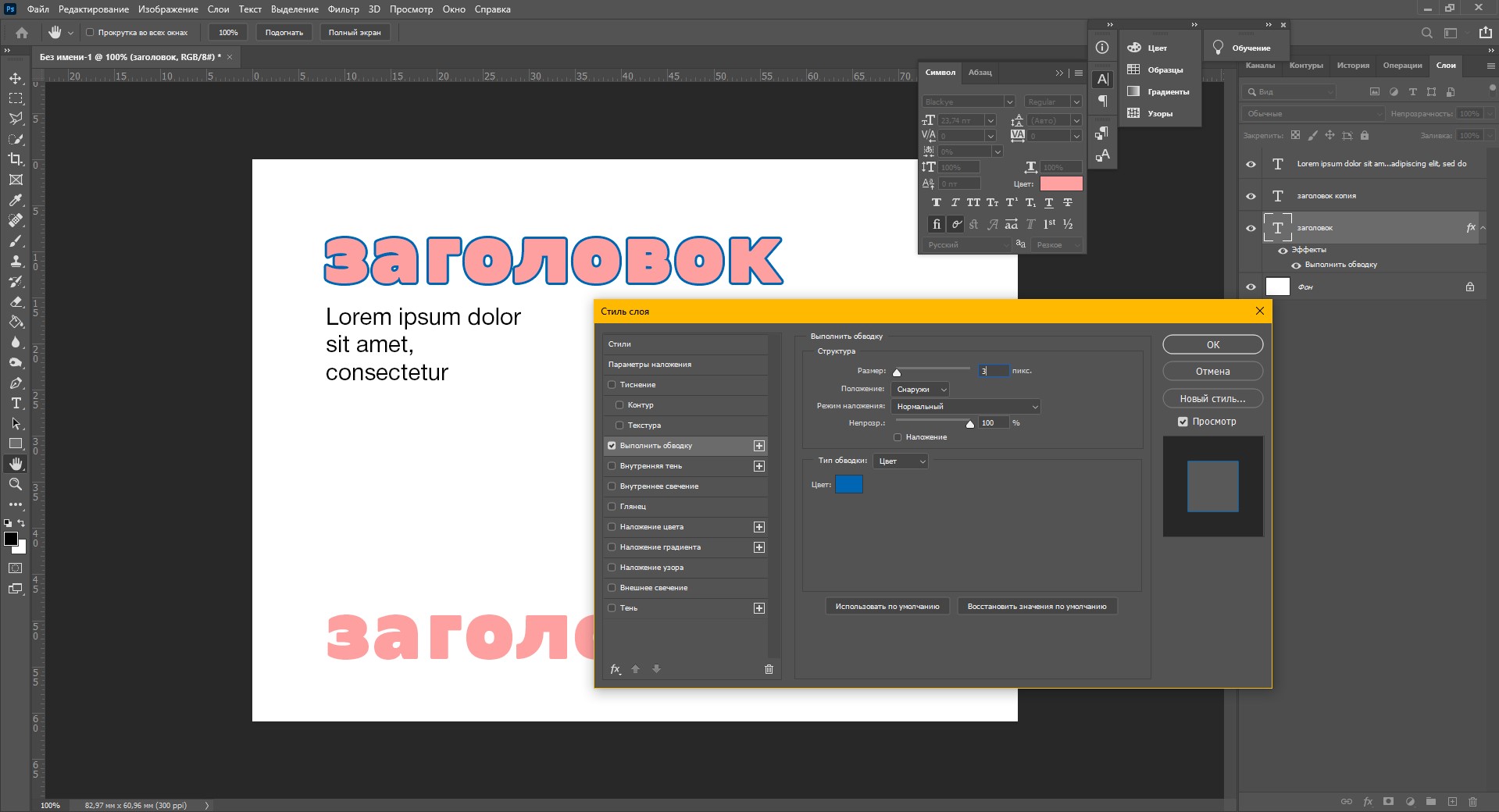
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
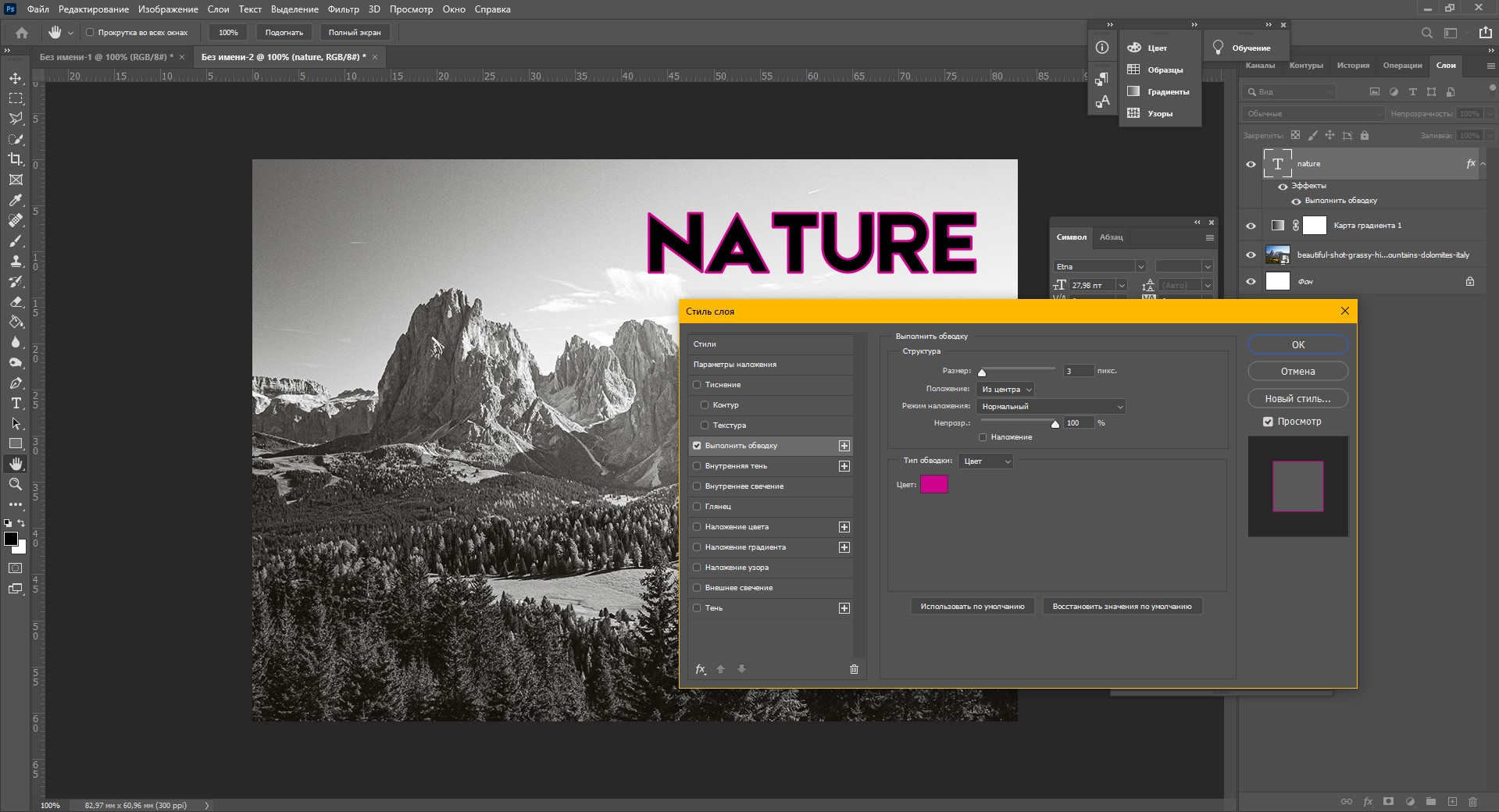
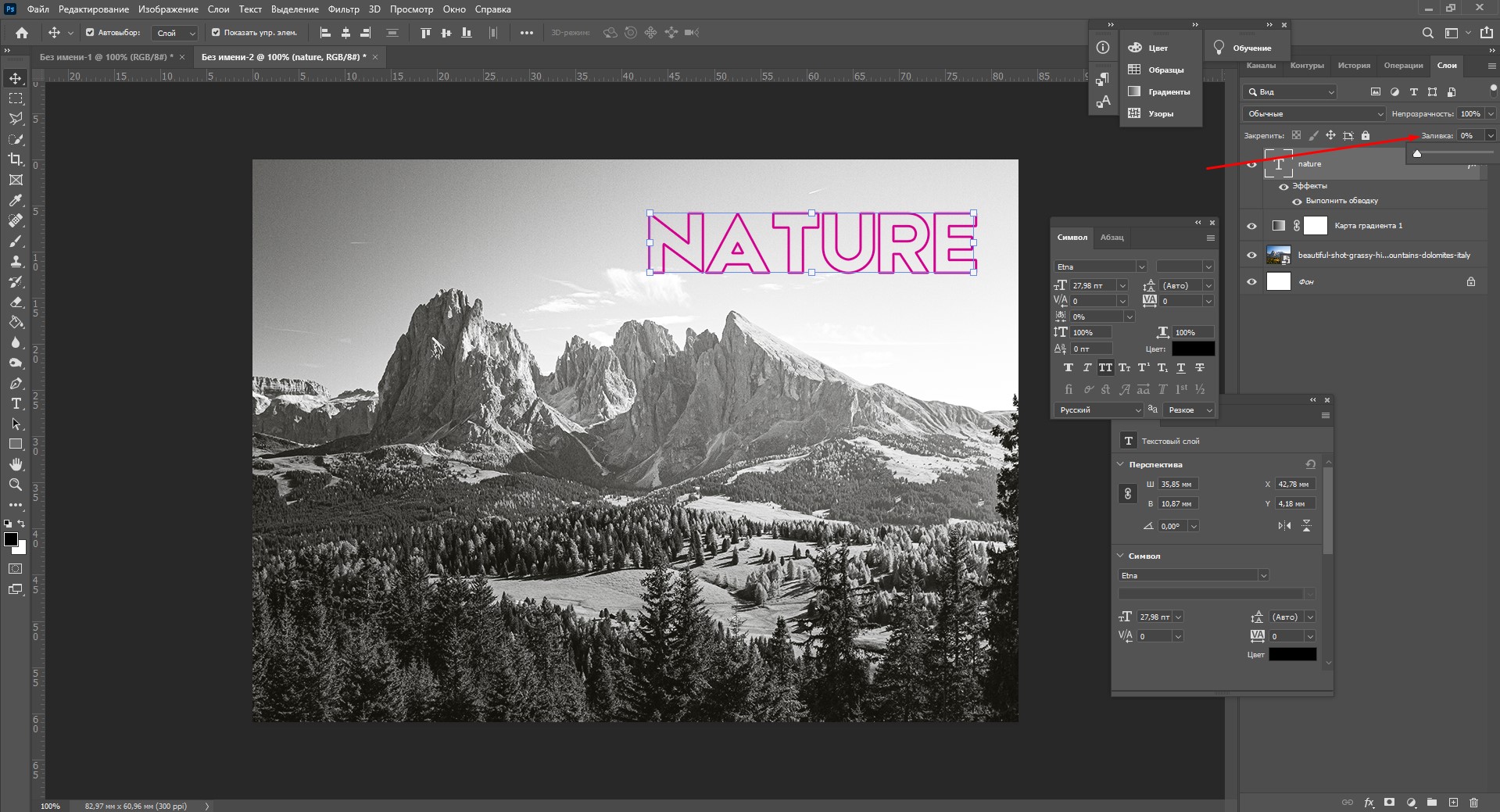
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
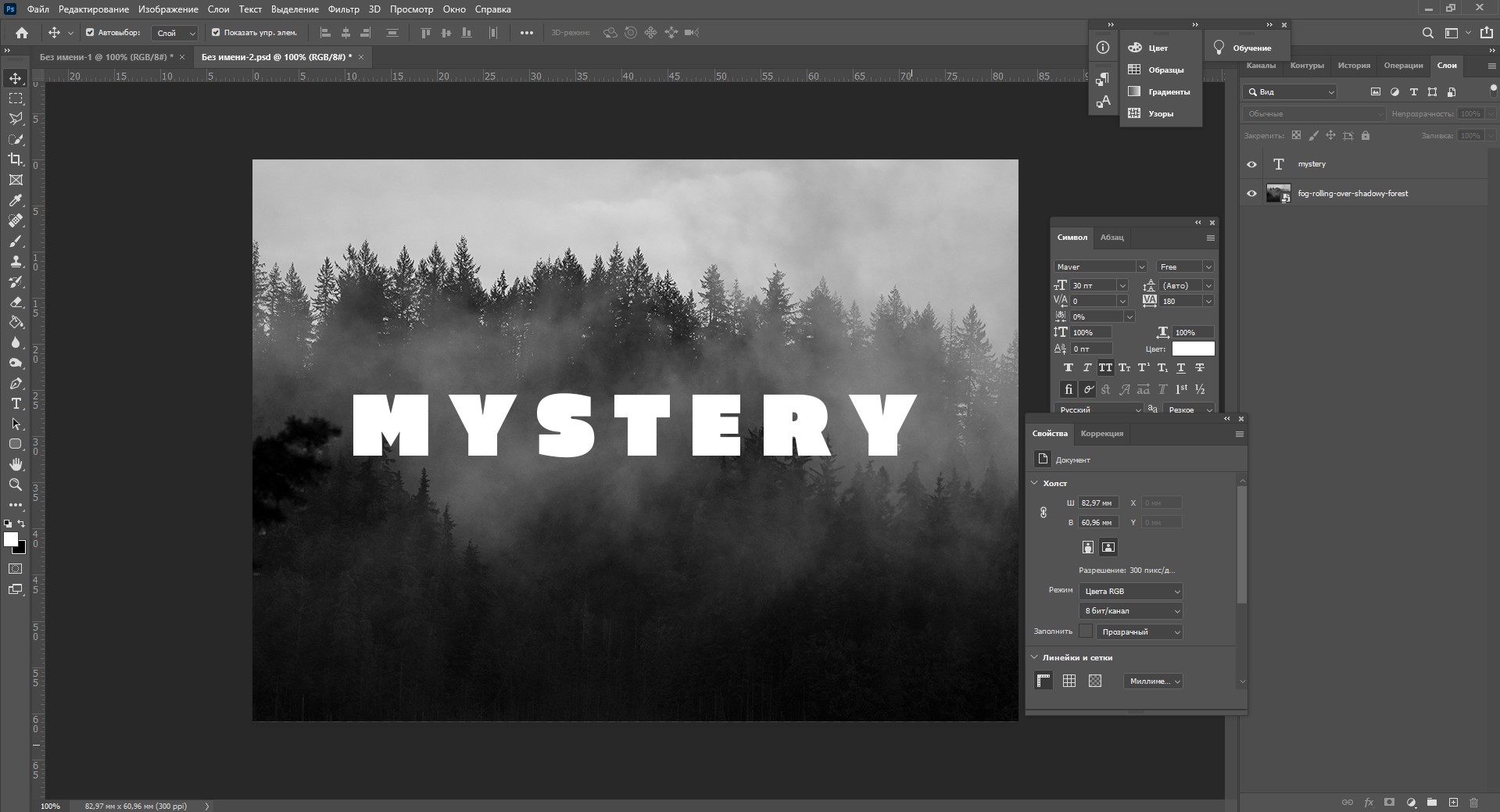
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

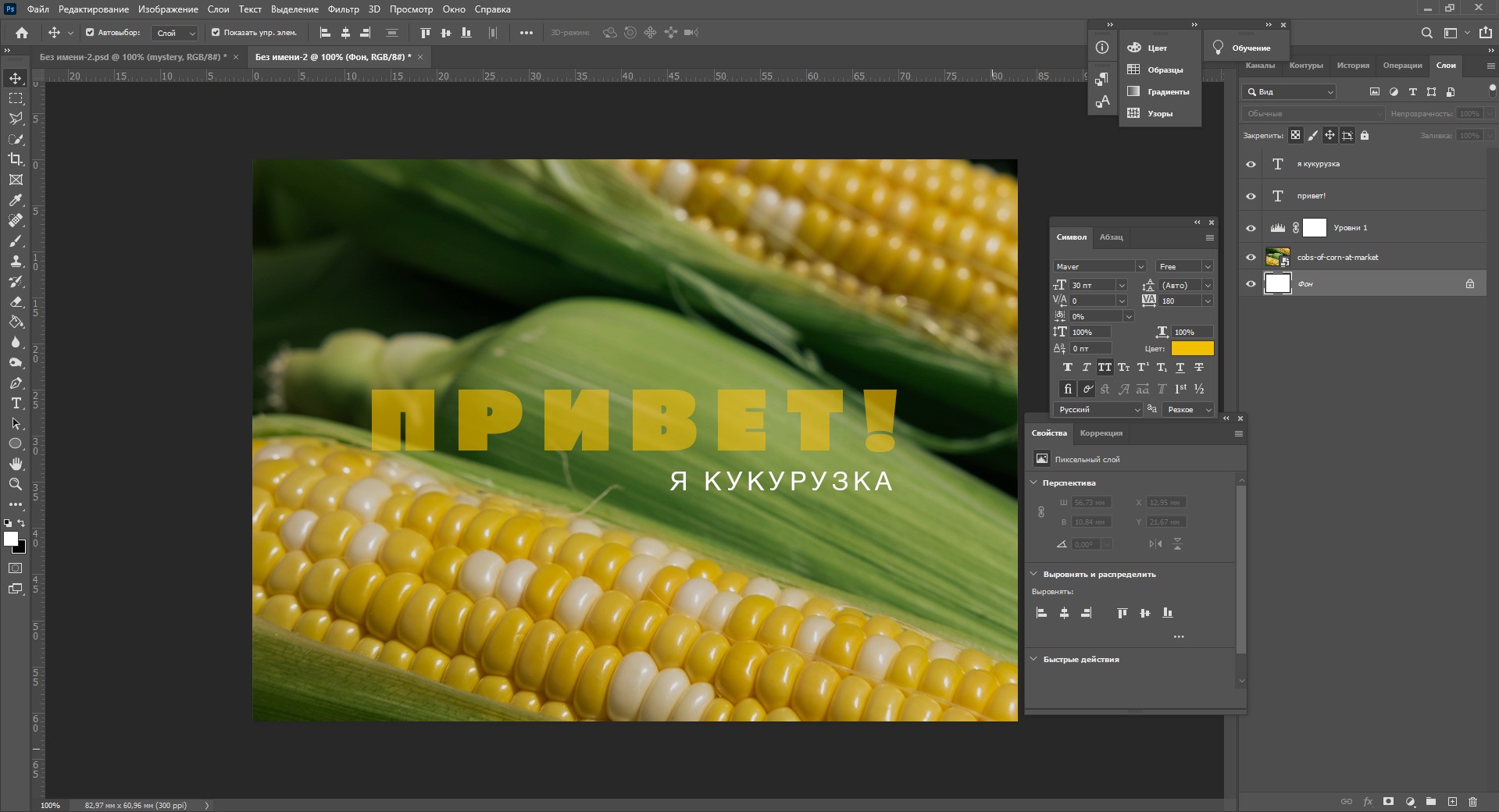
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
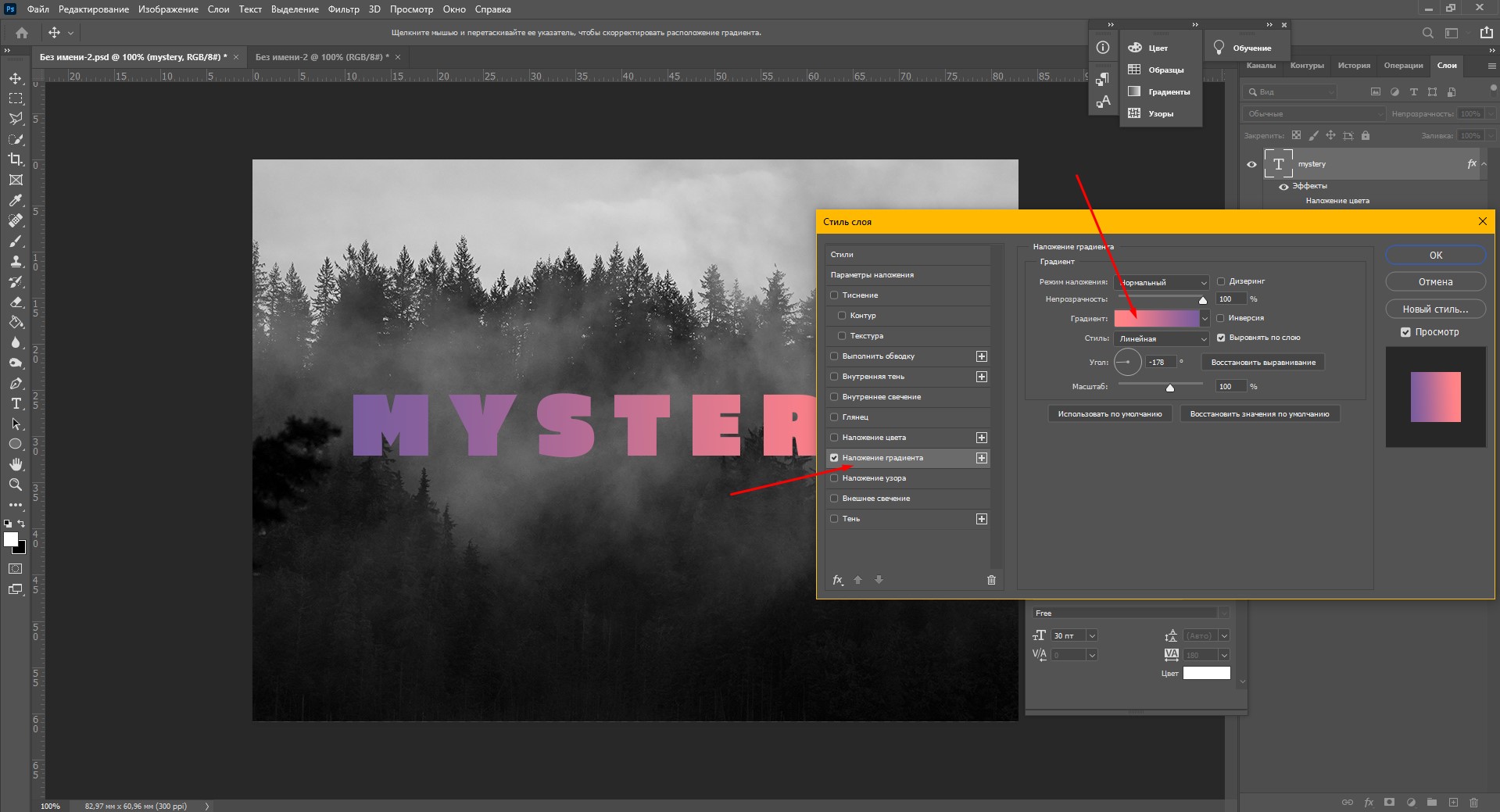
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

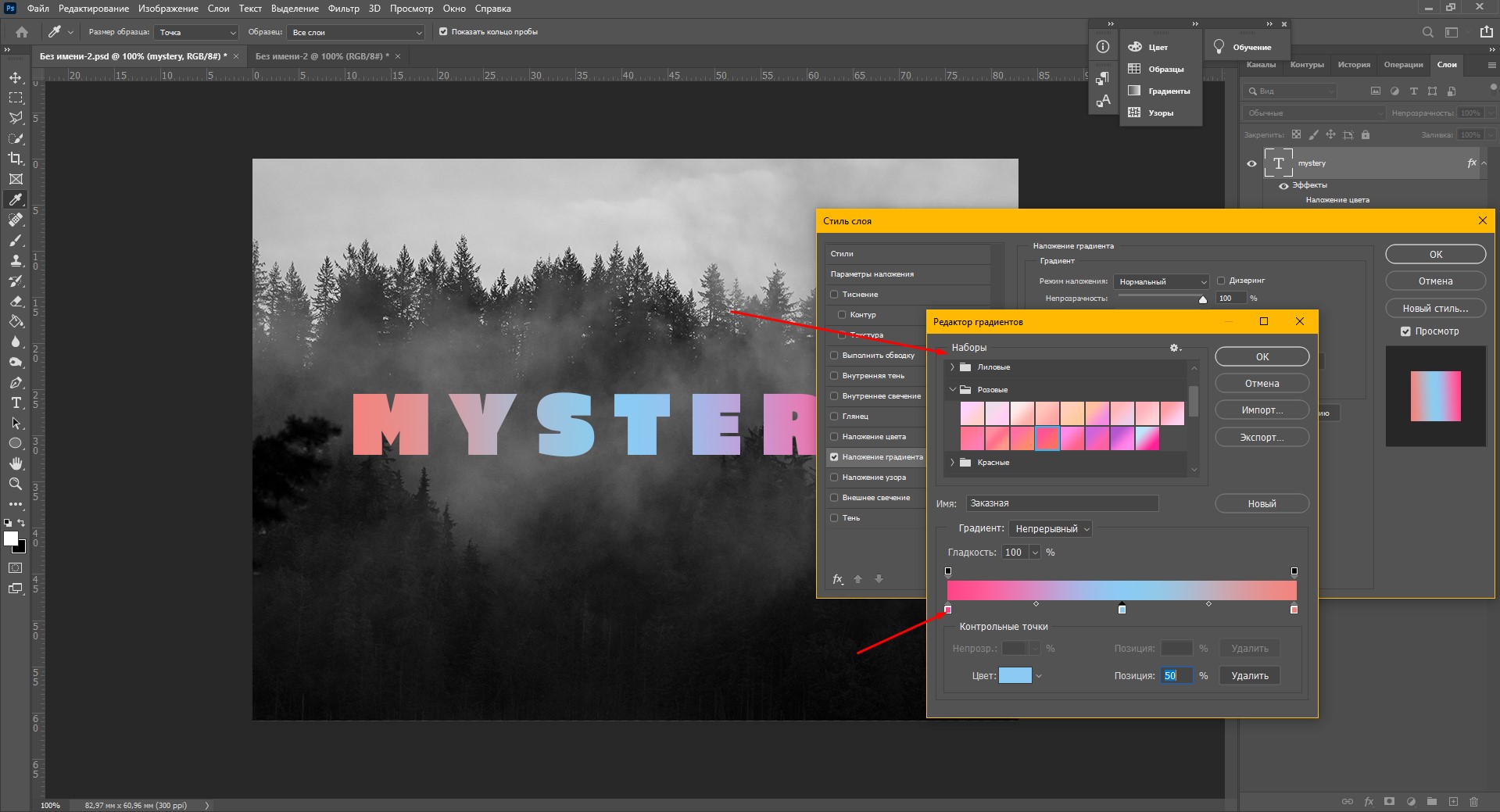
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Наклон
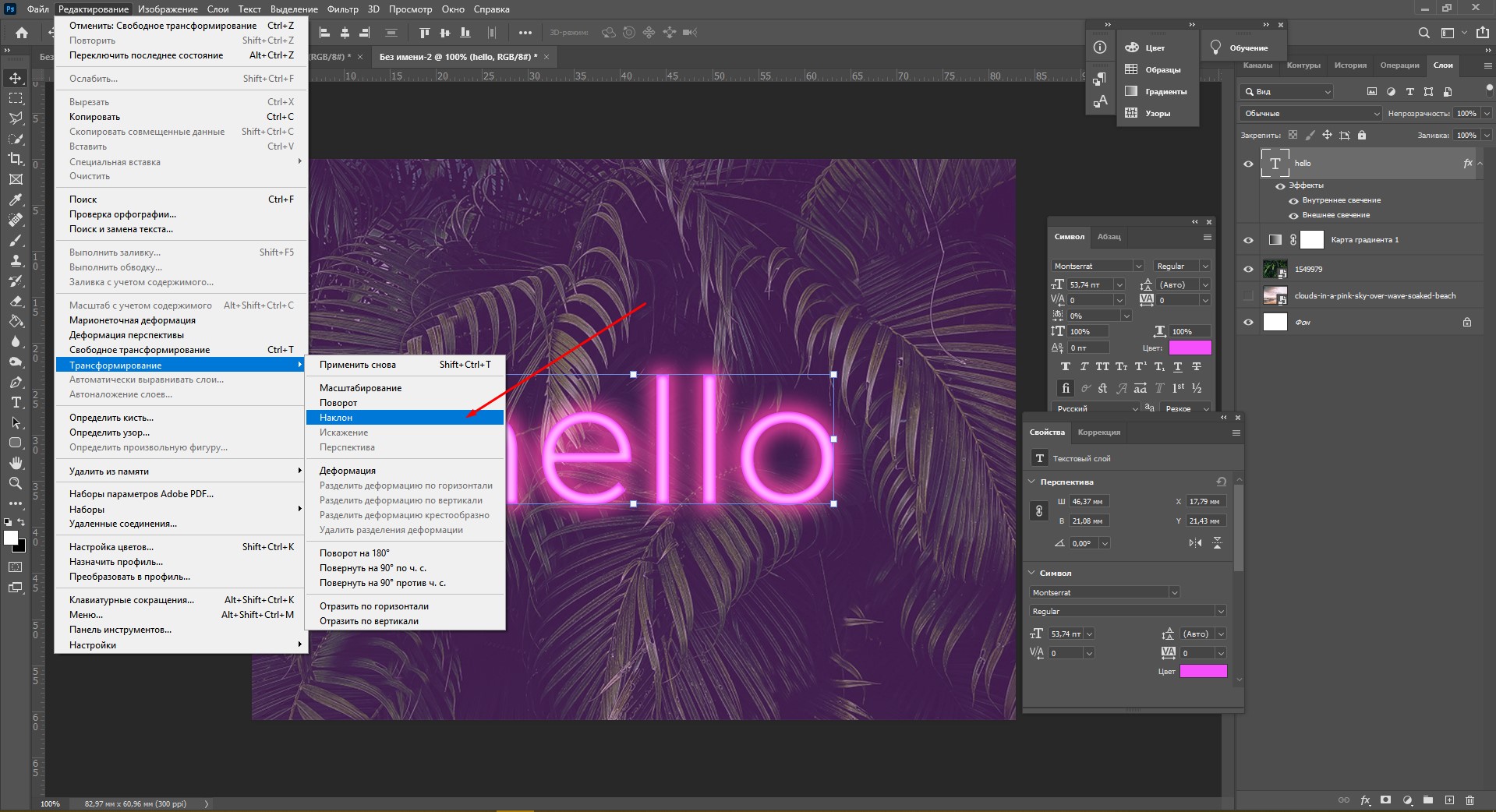
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

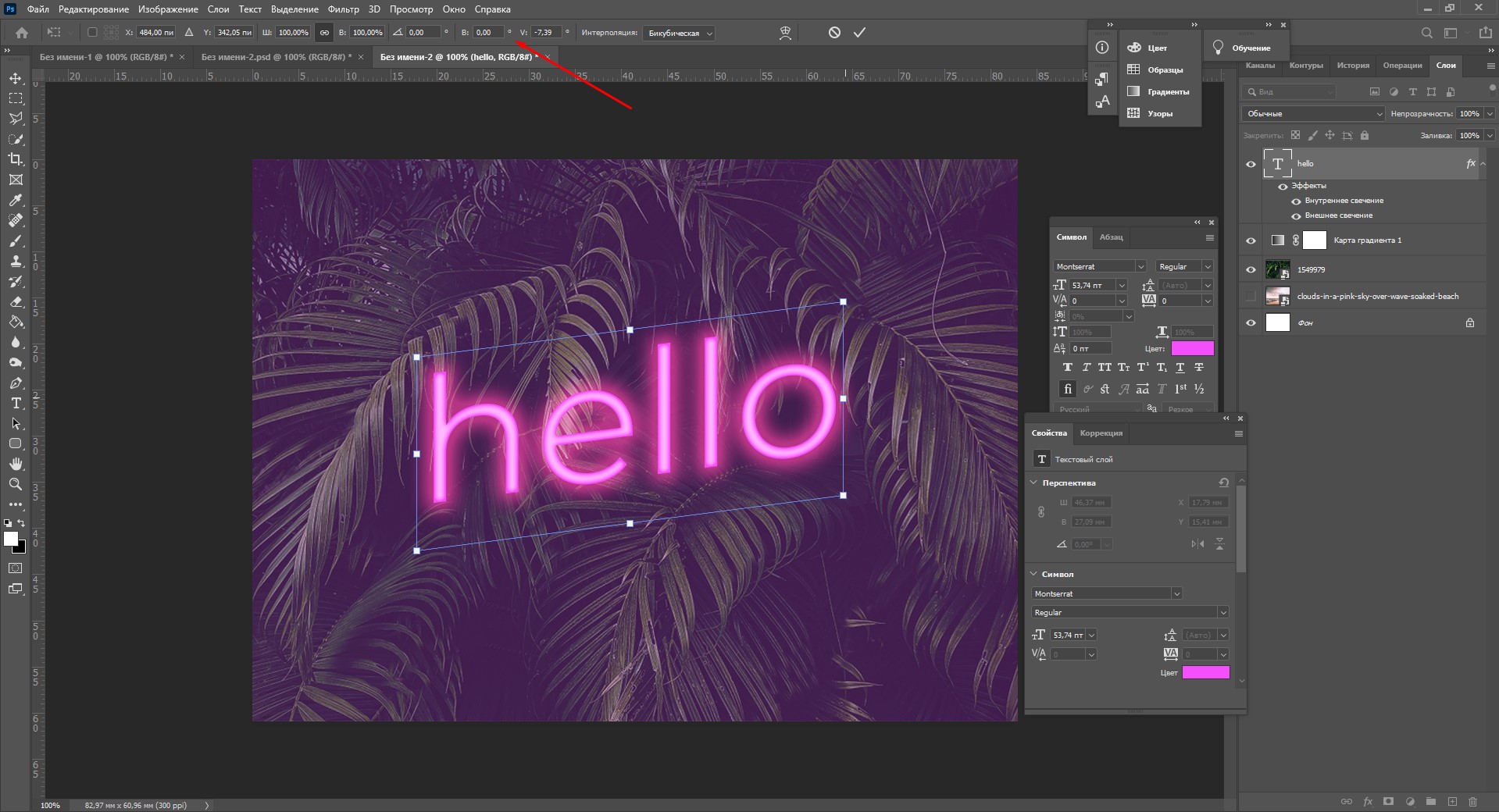
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

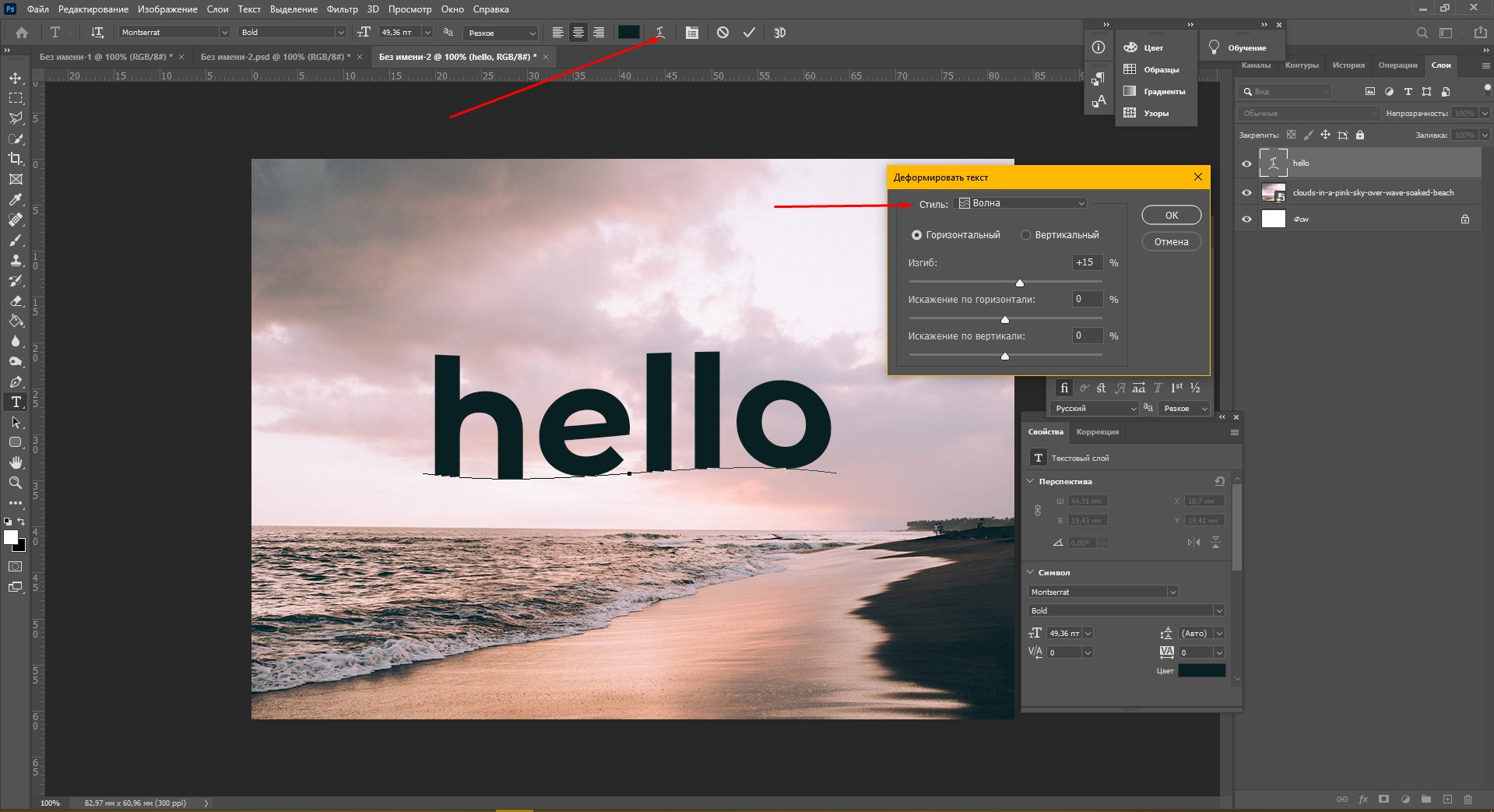
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

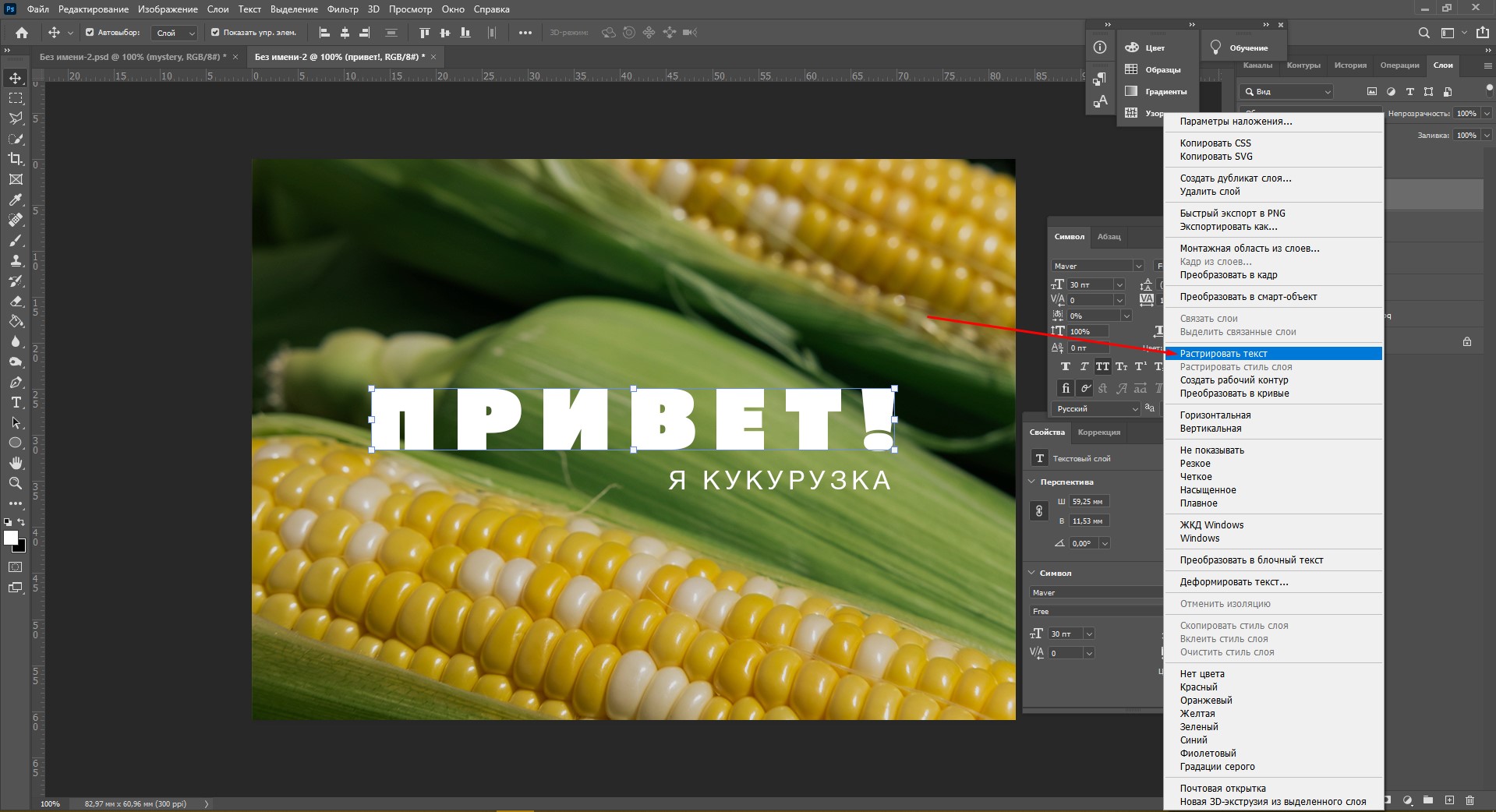
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

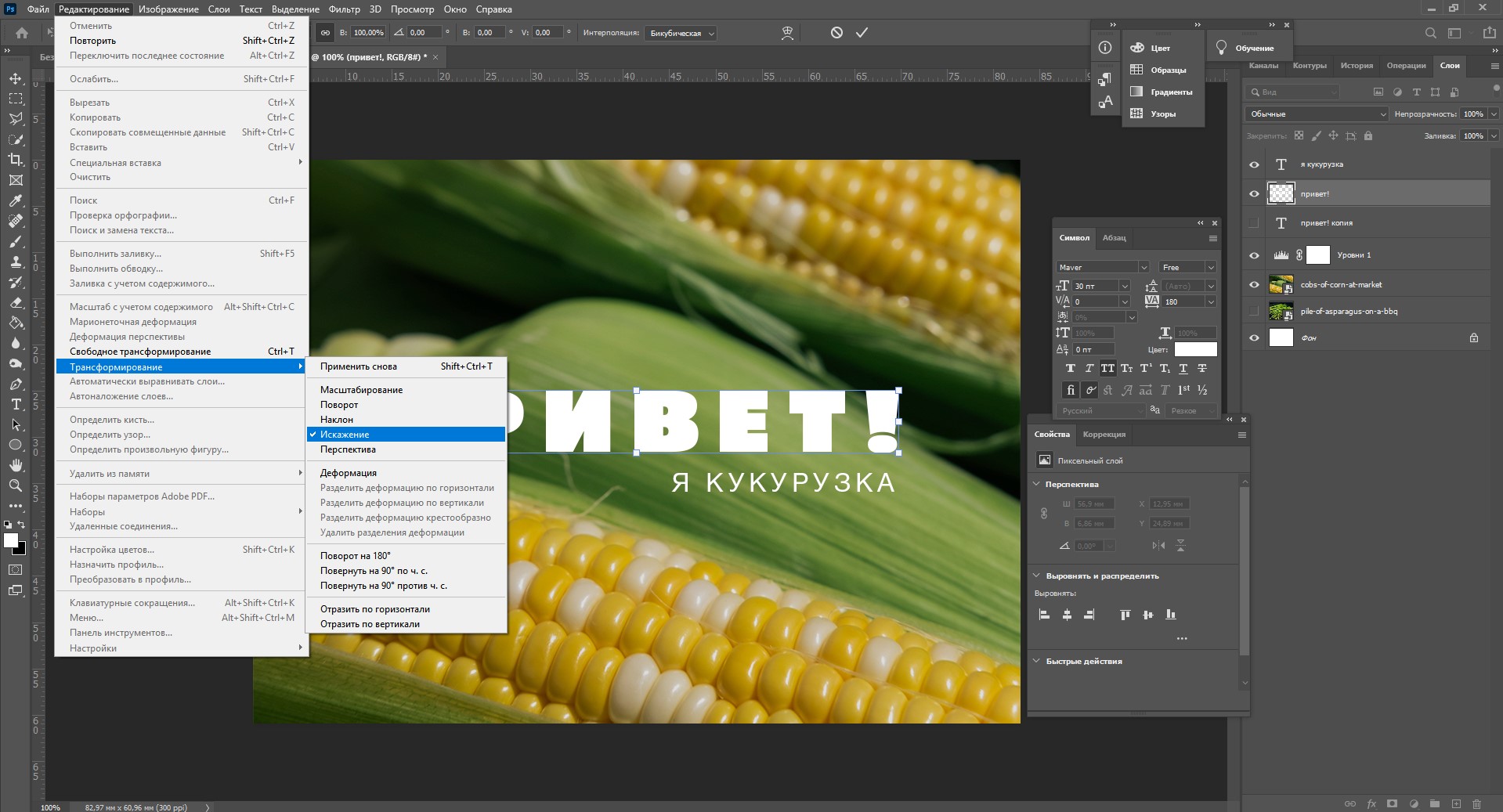
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

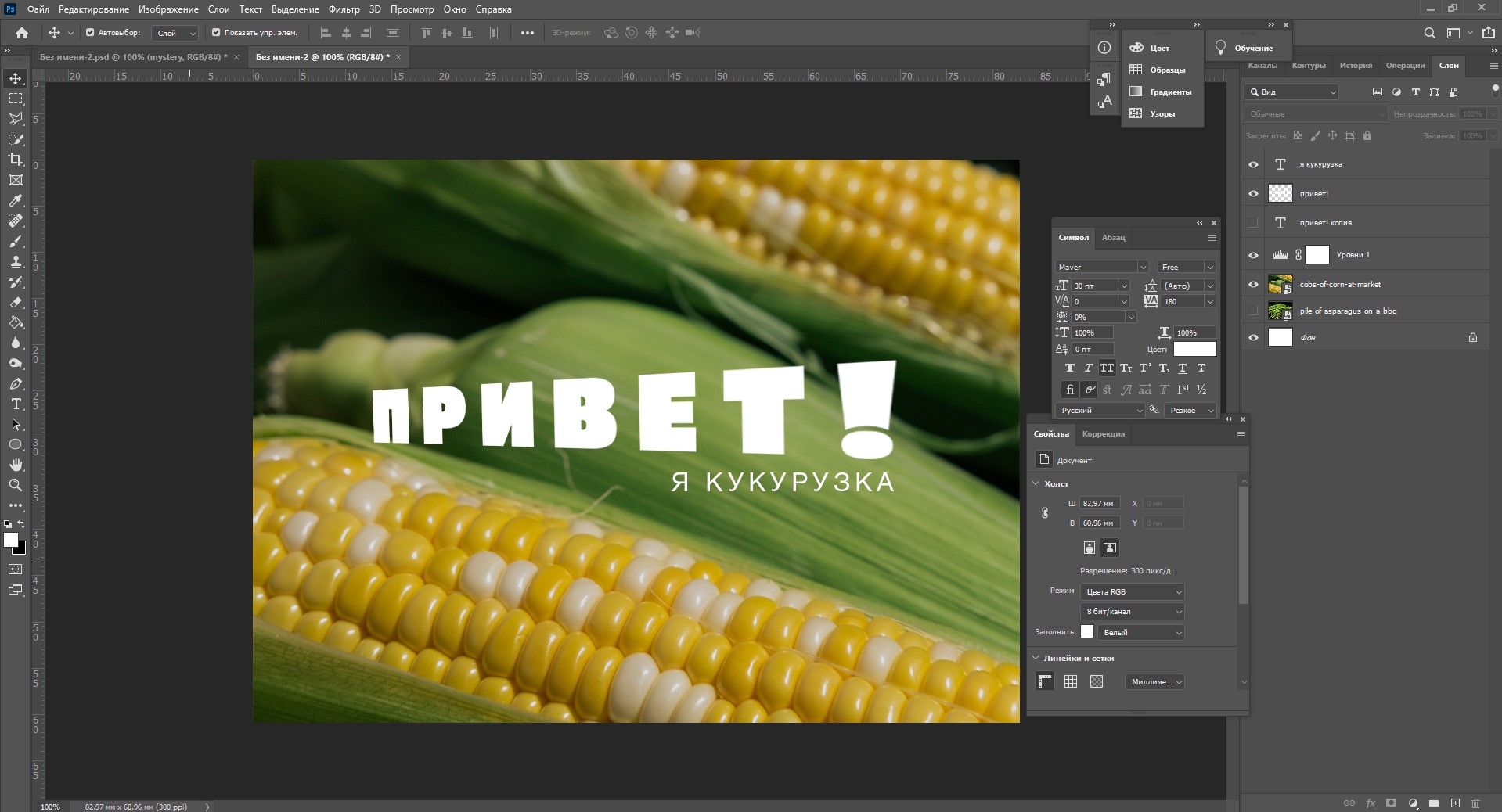
Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки
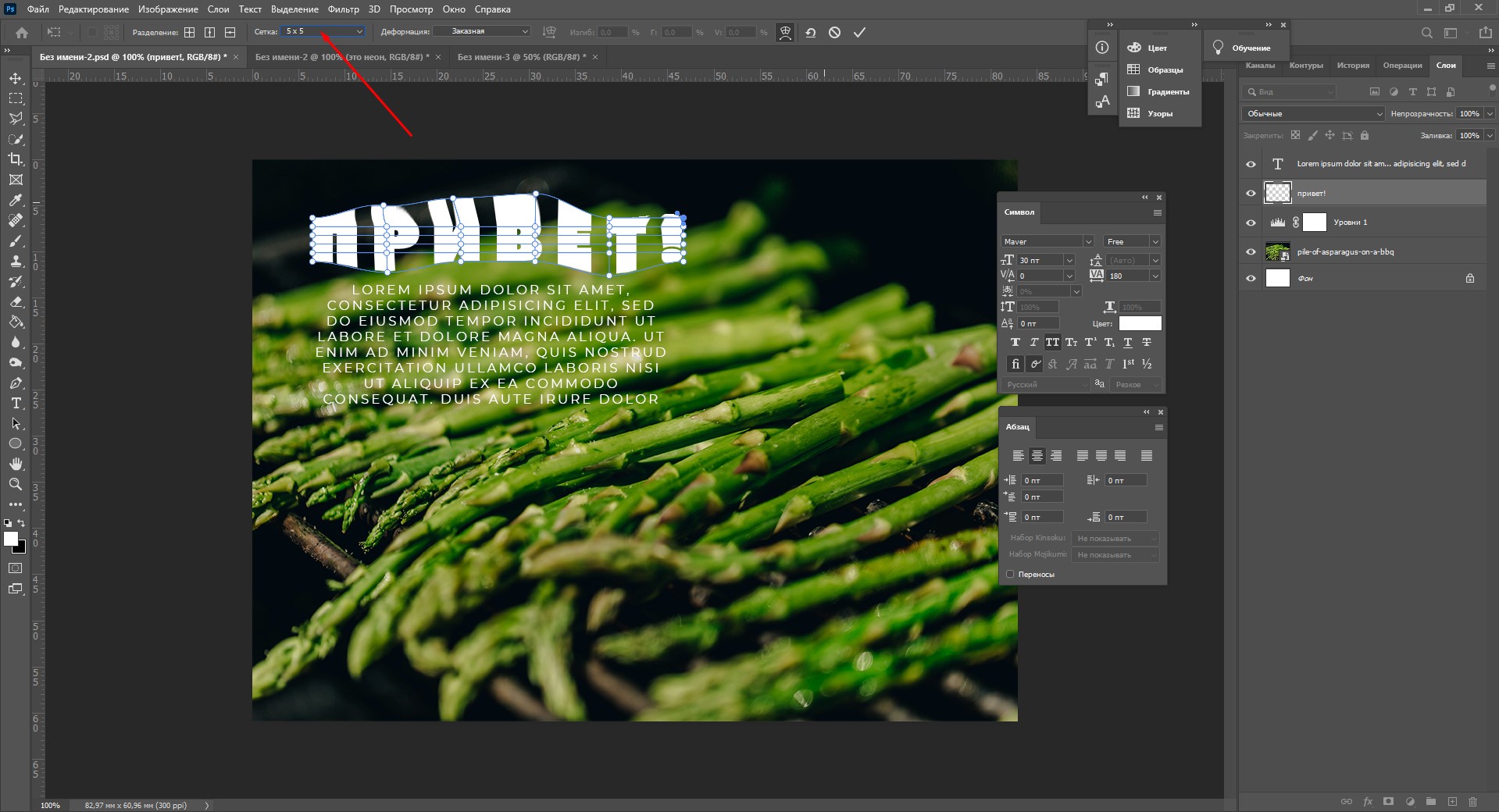
Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
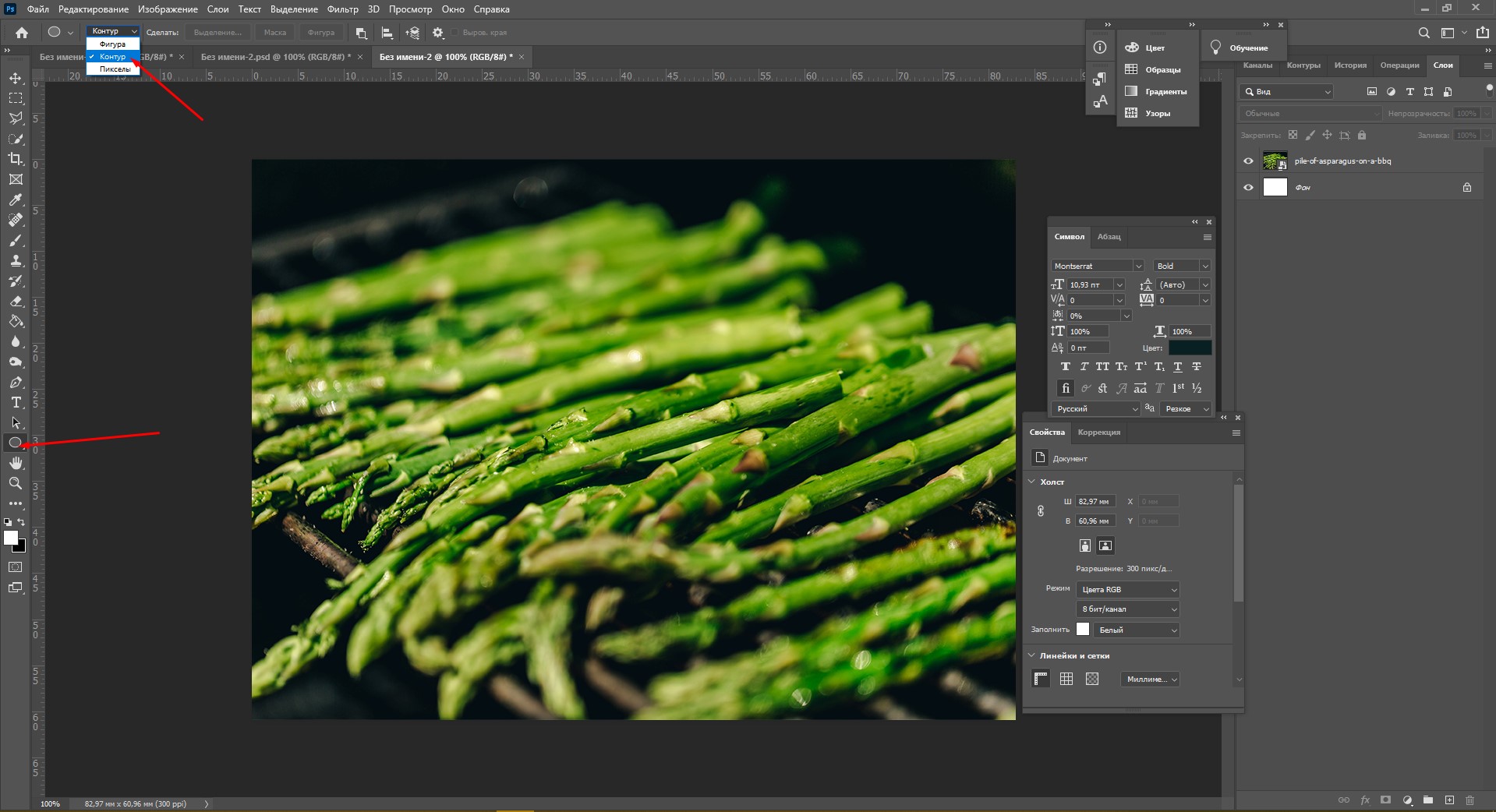
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

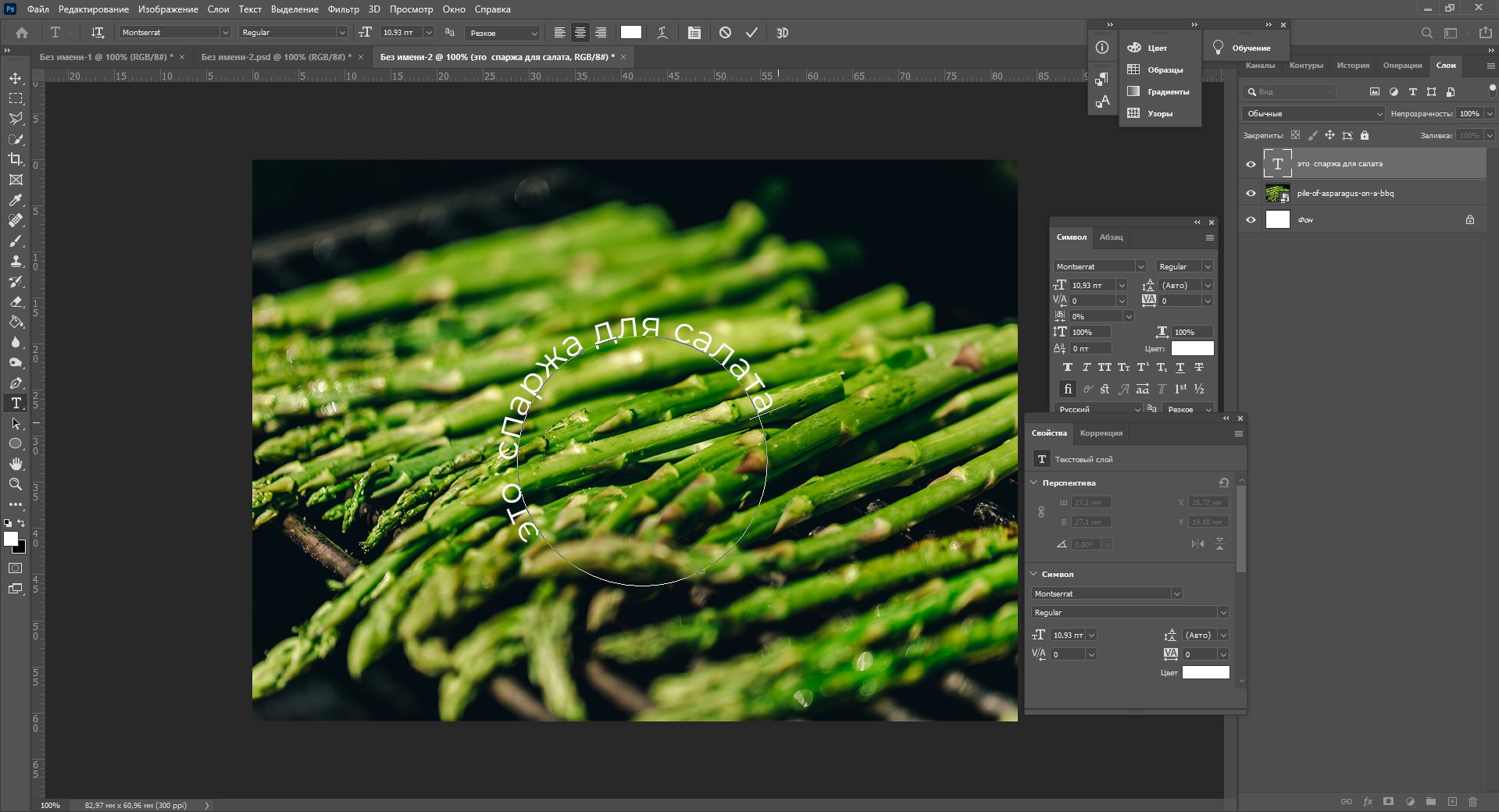
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Способ №3: Выделение текста при резкой смене цветов
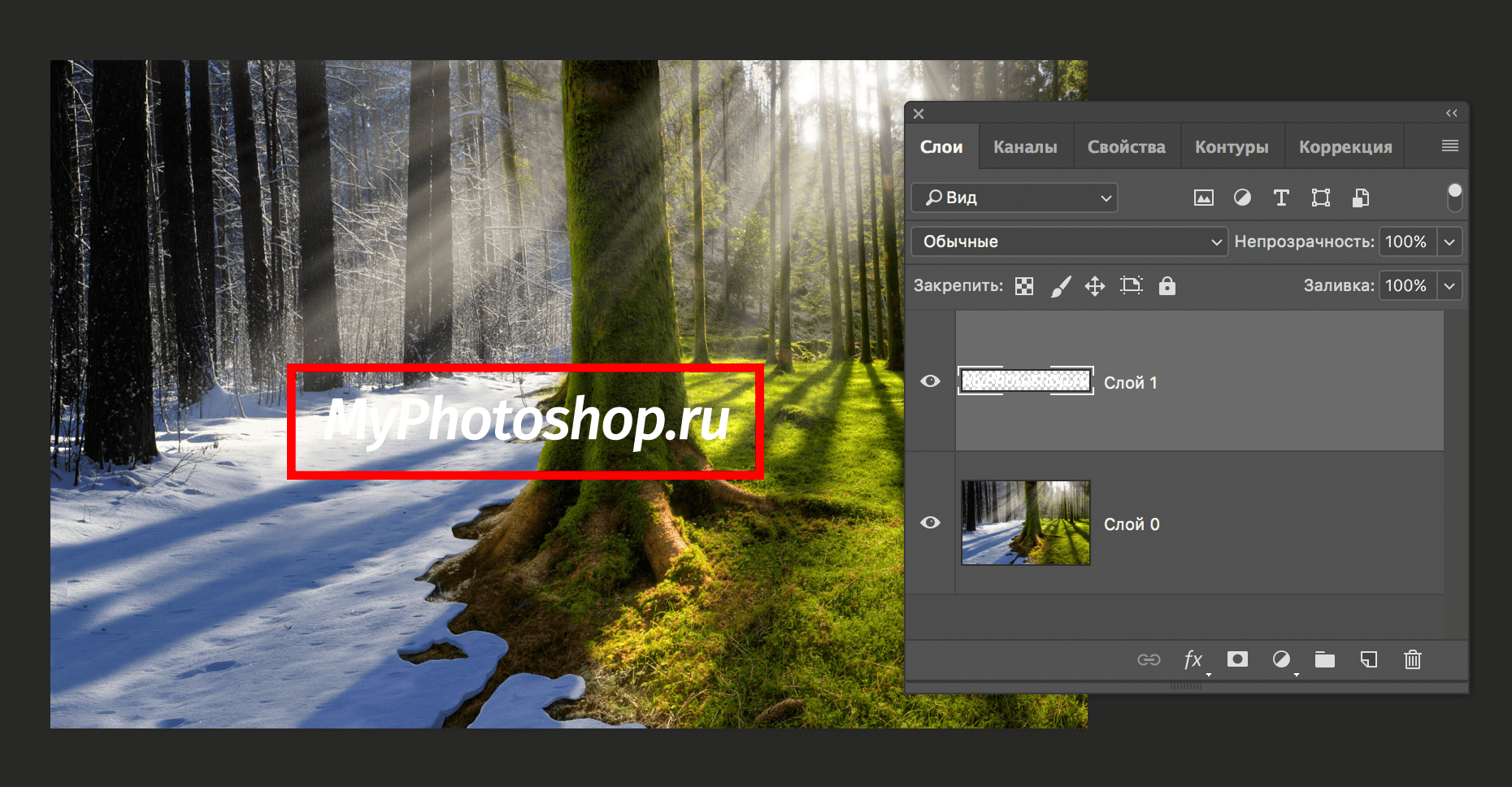
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:

А теперь давайте разбираться, как выйти из подобной ситуации.
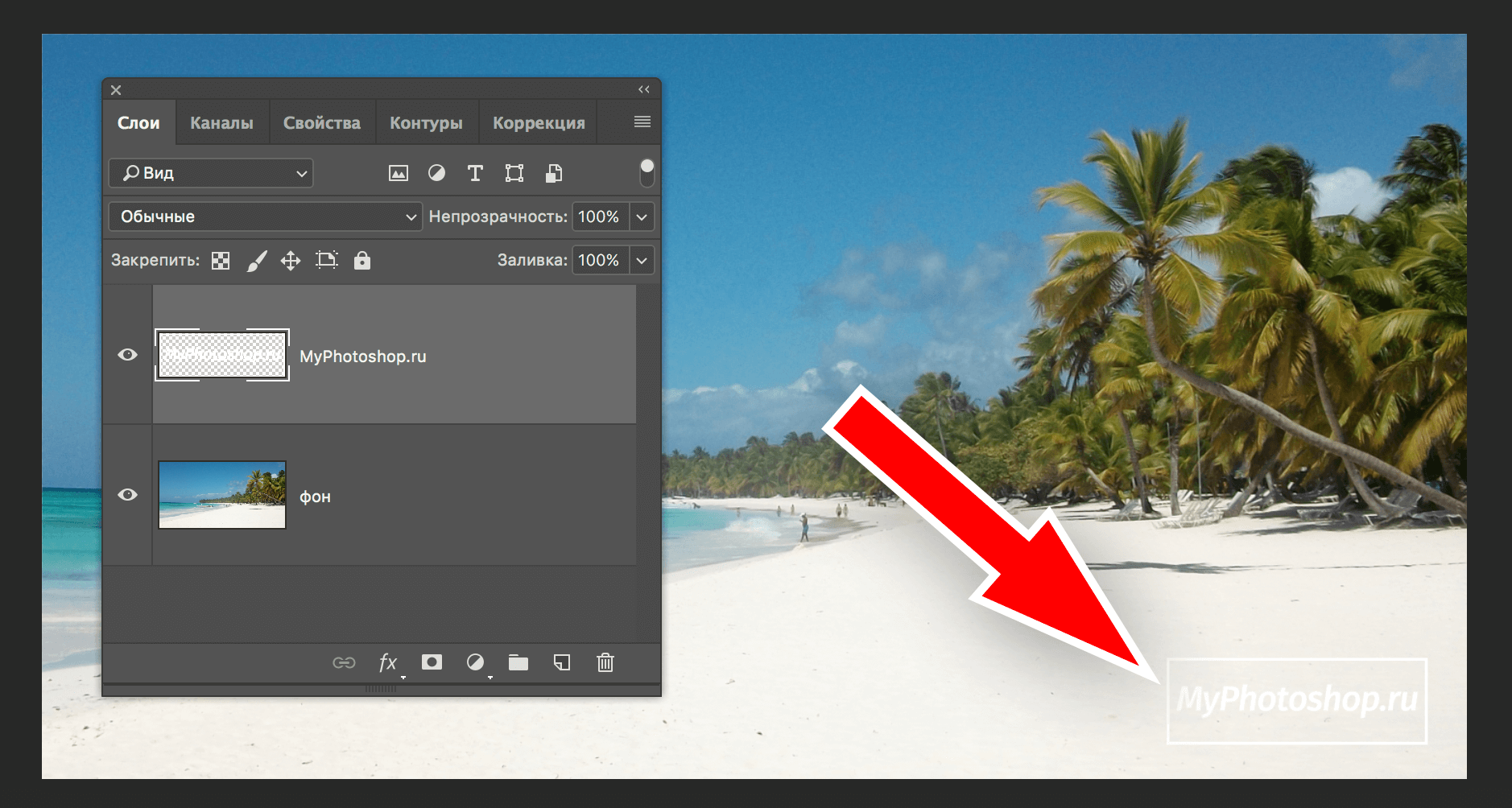
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:

Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
Как писать в WhatsApp курсивом
Форматирование текста в WhatsApp
Сложно сказать, насколько использование форматирования текста применимо в повседневной переписке. Скорее всего, его использование будет актуально при написании больших сообщений. К примеру, жирный шрифт позволит выделить главное, а курсив — наоборот — второстепенное. Таким образом вы дадите получателю понять, что не пытаетесь потратить его время впустую. Это особенно актуально в диалогах с коллегами или руководством. Впрочем, ничто не мешает вам использовать форматирование и просто для удивления менее сведущих друзей.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов

Не знаю, как у вас, а у меня скриншоты – это, пожалуй, самая многочисленная категория изображений в памяти смартфона. Так уж вышло, что практически все инструкции, касающиеся Android, требуют визуального подкрепления, чтобы тем, кто их читает, сразу было видно, на что нажимать в той или иной ситуации. А ведь случается, что нужно показать что-то кому-то из близких. Тогда бывает проще сделать снимок экрана, нежели кидать ссылку, а потом объяснять, куда именно нужно смотреть. Правда, для отправителя всегда было не очень удобно делиться скриншотами. Но теперь это в прошлом.


Вы ещё помните про Clubhouse? Ну, ту социальную сеть, где общаться нужно только голосом, собираясь в комнаты, да и то только на iOS. Думаю, вспомнили. Несмотря на то что она не предложила ничего революционного, искусственно ограниченная доступность на какое-то время сделала Clubhouse мега-популярной платформой. Из-за этого там даже зарегистрировались звёзды мировой величины, чем только добавили ей очков. Жаль только на Android Clubhouse оказался недоступен. Но теперь разработчики выпустили совместимую версию сервиса и в Google Play.
“из-за общей малограмотности аудитории”, это же про iOS! Там не то что копию создать люди не могут, так шторку найти некоторым не дано.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете

и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:

Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:

Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Сбрасывается обводка текста
Хочу обвести мышкой часть текста в документе, чтобы потом его скопировать и перенести в другой документ. Но либо вся обводка сразу сбрасывается, либо в процессе этого действия сворачивается окно, либо синее поле после обведения остается, но не удается произвести никаких действий. Такое впечатление, что вирус, хотя стоит антивирусник. Года два назад у меня уже была такая проблема, но не помню, как вышла из положения. Текст получается обводить и копировать маленькими кусочками, то что видно на одной странице. Если мотать дальше, держа кнопку мыши, сразу сбрасывается. Жутко напрягает! Что это? Что можно сделать?
2 Ответ от Alex_Gur 08.08.2013 16:57:44
Re: Сбрасывается обводка текста
oksana76 пишет:
Уважаемая Оксана!Описанная вами проблема очень похожа на действие вируса.Скажите, пожалуйста, подобная проблема наблюдается только в Word? Или при работе с другими программами тоже?Также может быть поломка мышки, которая срабатывает автоматически (или реже — аналогичная поломка клавиатуры). Попробуйте заменить мышь и посмотреть, будет ли повторяться ошибка?
Удобной и приятной работы в Word! Перевести спасибо на Яндекс кошелёк — 41001162202962; на WebMoney — R581830807057.
3 Ответ от oksana76 08.08.2013 20:28:30
Re: Сбрасывается обводка текста
То же самое просиходит, если пытаюсь обвести текст из интернета. Мышь менять не пробовала. Попробую, спасибо за совет.
Сообщений
Страницы 1
Чтобы отправить ответ, вы должны войти или зарегистрироваться
Похожие темы
- редактирование текста
- Форматирование текста до csv
- выделение текста
- направление текста
- Повторение текста
- Помогите с расположением текста.
- Правописание украинского текста
- Некорректная перерисовка текста
Сбрасывается обводка текста
При обработке текстов очень часто человеку приходится делать много механической работы. Нередки ситуации, когда для редактирования предоставляют многостраничные тексты, в которых требуется убрать лишние пробелы, изменить или назначить стили, добавить оглавление, чтобы оно было оформлено в соответствии с ГОСТами. На портале о Microsoft Office Word вы узнаете про: насписание формул в ms office.
В отдельных подразделах можно познакомиться с готовыми решениями или выложить свои, а также оставить заявку на решение возникшей у вас задачи. На портале о Microsoft Office Word вы узнаете про: как убрать сноски в word 2007. Вопросы, касающиеся других офисных программ и тем, напрямую не связанных с Вордом, обсуждаются в подразделе «Общение». На портале о Microsoft Office Word вы узнаете про: как документ word перевести в графический формат (jpeg или gif)..
2006 — 2016, Word Expert Авторские права на все материалы, опубликованные на сайте WordExpert.ru (включая текст, иллюстрации, фотографии, подборку, расположение и т.п.), принадлежат администрации Word Expert, если не указано иное.
Работа со старыми браузерами
Свойство text-stroke поддерживается браузерами хорошо . Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно «закрасить » текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color :
#textContainer .outline {
color: #E6E8E6;
-webkit-text-fill-color: transparent;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
}
В этом случае текст будет отображаться сплошным цветом для старых свойств (с помощью свойства color ). Если поддерживаются свойства -webkit-text , то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Обведите текст в Microsoft Word
Есть много способов выделить текст в документе. Вы можете сделать шрифт полужирным или курсивом или выделить текст цветом. В качестве другого варианта мы покажем вам, как обвести текст в Microsoft Word.
Вы можете обвести текст кружком, чтобы выделить его. Но вы также можете использовать этот обведенный текст, чтобы улучшить внешний вид. Какой бы ни была ваша причина, обведение текста в Word занимает всего несколько шагов.
Добавить фигуру в документ
Откройте документ Word и перейдите на вкладку «Вставка». Нажмите «Фигуры», чтобы просмотреть доступные параметры.
Ближайшая форма к кругу — овал, который хорошо подходит для обводки текста. Выберите этот параметр в разделе «Основные фигуры».
Курсор изменится на знак плюс. Нажмите и перетащите, чтобы нарисовать овал в документе. Вы можете сделать его большим или маленьким, чтобы он соответствовал тексту, который вы хотите обвести. Но помните, что вы также можете изменить размер фигуры позже.
Теперь, когда у вас есть фигура, вам может понадобиться настроить ее так, чтобы вы могли видеть текст, который вы обводите. Вы также можете внести дополнительные изменения в размер или цвет линии.
Отформатируйте круг вокруг текста
Вы можете использовать вкладку «Формат формы», чтобы настроить фигуру.
СВЯЗАННЫЙ: Добавление и форматирование текста в фигуре в Microsoft Word
Если ваша фигура имеет цвет заливки, который нужно удалить, выберите фигуру и выберите «Без заливки» в раскрывающемся списке «Заливка фигуры» на вкладке «Формат фигуры».
Это позволяет разместить круг над текстом и видеть только контур фигуры.
Выберите стрелку раскрывающегося списка «Контур фигуры», чтобы настроить линию круга. Затем вы можете изменить цвет, толщину и стиль обводки.
Когда вы внесете изменения, вы сразу же увидите обновление своего круга. Таким образом, вы можете получить только правильный вид.
Переместить и изменить размер круга
Вы можете переместить фигуру поверх текста, который хотите обвести, просто перетащив ее.
Чтобы увеличить или уменьшить круг, перетащите угол или край внутрь или наружу.
Вы можете вносить эти коррективы в свою форму, пока не увидите идеальный круг.
Если вы предпочитаете отображать текст в документе, обводя его кружком, вы можете сделать это всего за несколько минут. А с помощью функции «Фигуры» в Microsoft Word у вас получится красиво нарисованный круг.
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke. Названное свойство работает только в браузерах, созданных на движке Webkit. А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke достаточно просто, так как он функционирует как и border. Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang="en">
<head>
<title>Пример реализации яркого контура </title>
<meta charset="utf-8">
<style>
body {
background: #7FFFD4;
}
h1{
text-align: center;
font-size: 46px;
-webkit-text-stroke-width: 3px;
-webkit-text-stroke-color: #000080;
font-family: Arial;
color:#fff;
}
</style>
</head>
<body>
<h1>Мега-супер-пупер заголовок</h1>
</body>
</html>
|
Как вы видите, в этом случае обводка выглядит аккуратно и создается намного проще.
Благодаря данному свойству можно создавать не только привычную нам обводку, а и делать ее полупрозрачной.
Однако не забывайте, что при использовании text-stroke стоит позаботиться о корректном отображении текстового контента и в других браузерах.